我无法将图像作为容器的背景上传,我已将图像添加到资产文件夹并将其添加到 pubspec.yaml 文件中,但显示以下错误:
I/flutter ( 6664): ══╡ EXCEPTION CAUGHT BY IMAGE RESOURCE SERVICE ╞════════════════════════════════════════════════════
I/flutter ( 6664): The following assertion was thrown resolving an image codec:
I/flutter ( 6664): Unable to load asset: assets/images/img.png
I/flutter ( 6664):
I/flutter ( 6664): When the exception was thrown, this was the stack:
I/flutter ( 6664): #0 PlatformAssetBundle.load (package:flutter/src/services/asset_bundle.dart:221:7)
I/flutter ( 6664): <asynchronous suspension>
I/flutter ( 6664): #1 AssetBundleImageProvider._loadAsync (package:flutter/src/painting/image_provider.dart:484:44)
I/flutter ( 6664): #2 AssetBundleImageProvider.load (package:flutter/src/painting/image_provider.dart:469:14)
I/flutter ( 6664): #3 ImageProvider.resolve.<anonymous closure>.<anonymous closure>.<anonymous closure> (package:flutter/src/painting/image_provider.dart:327:17)
I/flutter ( 6664): #4 ImageCache.putIfAbsent (package:flutter/src/painting/image_cache.dart:160:22)
I/flutter ( 6664): #5 ImageProvider.resolve.<anonymous closure>.<anonymous closure> (package:flutter/src/painting/image_provider.dart:325:84)
I/flutter ( 6664): (elided 13 frames from package dart:async)
I/flutter ( 6664):
I/flutter ( 6664): Image provider: AssetImage(bundle: null, name: "assets/images/img.png")
I/flutter ( 6664): Image key: AssetBundleImageKey(bundle: PlatformAssetBundle#99877(), name: "assets/images/img.png",
I/flutter ( 6664): scale: 1.0)
I/flutter ( 6664): ════════════════════════════════════════════════════════════════════════════════════════════════════
代码:
body: Form(
child: Column(
children: <Widget>[
Container(
decoration: BoxDecoration(
image: DecorationImage(
image: AssetImage("assets/images/img.png"),
fit: BoxFit.cover,
),
),
我已经添加了
assets:
- assets/images/
到 pubspec.yaml 文件
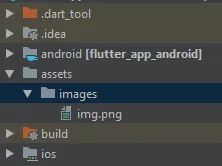
图片文件夹
并且在
assets:
- assets/images/img.png
I/flutter ( 6664): ══╡ EXCEPTION CAUGHT BY IMAGE RESOURCE SERVICE ╞════════════════════════════════════════════════════
I/flutter ( 6664): The following assertion was thrown resolving an image codec:
I/flutter ( 6664): Unable to load asset: assets/images/img.png
I/flutter ( 6664):
I/flutter ( 6664): When the exception was thrown, this was the stack:
I/flutter ( 6664): #0 PlatformAssetBundle.load (package:flutter/src/services/asset_bundle.dart:221:7)
I/flutter ( 6664): <asynchronous suspension>
I/flutter ( 6664): #1 AssetBundleImageProvider._loadAsync (package:flutter/src/painting/image_provider.dart:484:44)
I/flutter ( 6664): #2 AssetBundleImageProvider.load (package:flutter/src/painting/image_provider.dart:469:14)
I/flutter ( 6664): #3 ImageProvider.resolve.<anonymous closure>.<anonymous closure>.<anonymous closure> (package:flutter/src/painting/image_provider.dart:327:17)
I/flutter ( 6664): #4 ImageCache.putIfAbsent (package:flutter/src/painting/image_cache.dart:160:22)
I/flutter ( 6664): #5 ImageProvider.resolve.<anonymous closure>.<anonymous closure> (package:flutter/src/painting/image_provider.dart:325:84)
I/flutter ( 6664): (elided 13 frames from package dart:async)
I/flutter ( 6664):
I/flutter ( 6664): Image provider: AssetImage(bundle: null, name: "assets/images/img.png")
I/flutter ( 6664): Image key: AssetBundleImageKey(bundle: PlatformAssetBundle#c1182(), name: "assets/images/img.png",
I/flutter ( 6664): scale: 1.0)
I/flutter ( 6664): ════════════════════════════════════════════════════════════════════════════════════════════════════