请问为什么我无法在输入框的高亮值字段中查看文本框更新?
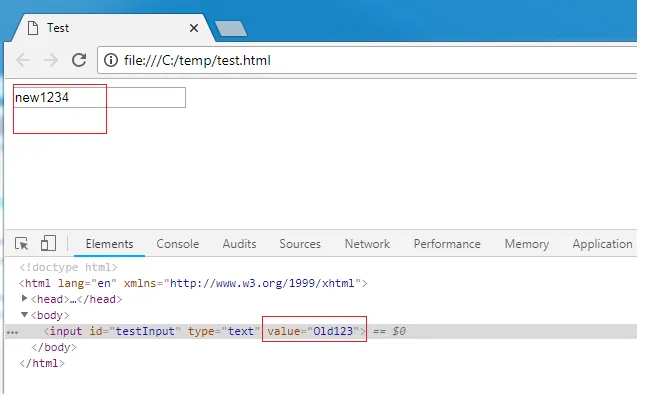
文本框显示为“new1234”,但Chrome开发工具显示为“Old123”。
以下是HTML代码:
<!DOCTYPE html>
<html lang="en" xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="utf-8" />
<title>Test</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
</head>
<body>
<input id="testInput" type="text" value="Old123" />
</body>
<script>
document.getElementById('testInput').value = 'New1234';
</script>
</html>
这是屏幕截图:

document.getElementById('testInput').value = 'New1234';<input id="testInput" type="text" value="Old123" />