我希望知道为什么我的Chrome开发者工具没有显示我在请求中放置的头信息。我想向Twitter API发送一个请求,它需要一个授权头信息。
我正在执行以下代码:
然而它没有返回预期的数据。
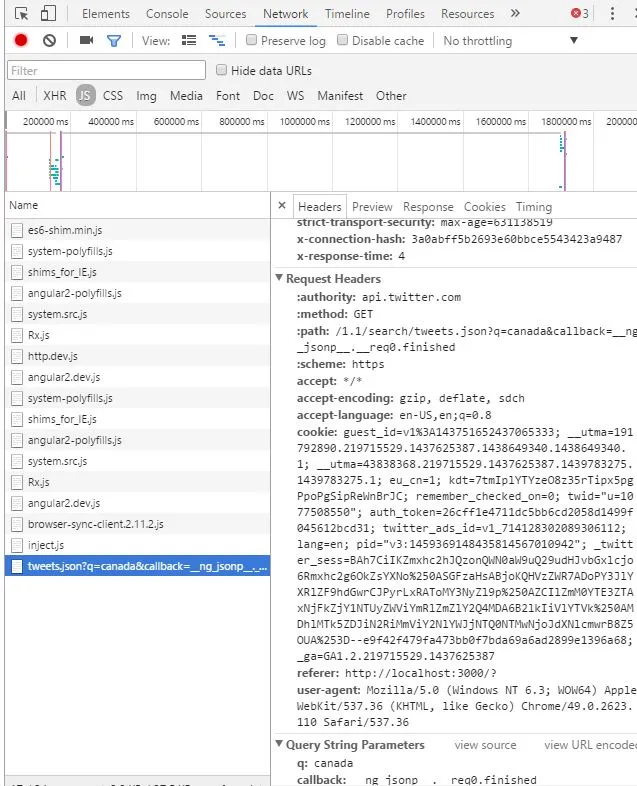
当我进入Chrome开发者工具时,我没有看到我添加的头信息列在请求中。 为什么会这样?我没有正确添加头信息吗?Chrome开发者工具只显示基本头信息?发生了什么事情?
我正在执行以下代码:
getTweets(hashtag : string){
var headers = new Headers();
headers.append('Test-Test', '123456789');
headers.append('Authorization', 'Bearer AAAAAAAAAAAAAAAAAAAAAONruQAQda4njz64ske7axXN9sw4U0oU%3Dr1niTwVKwXomZczDKgN0wWHWEMPrPcnXXMgVQhiTIzays7J');
return this.jsonp.get('https://api.twitter.com/1.1/search/tweets.json?q=canada&callback=JSONP_CALLBACK', {headers: headers});
}
然而它没有返回预期的数据。
当我进入Chrome开发者工具时,我没有看到我添加的头信息列在请求中。 为什么会这样?我没有正确添加头信息吗?Chrome开发者工具只显示基本头信息?发生了什么事情?