当我打开Chrome Dev工具的资源面板时,我发现多个域设置了大量cookie。 我理解第一方和第三方cookie之间的定义差异,但我仍然在了解其含义。
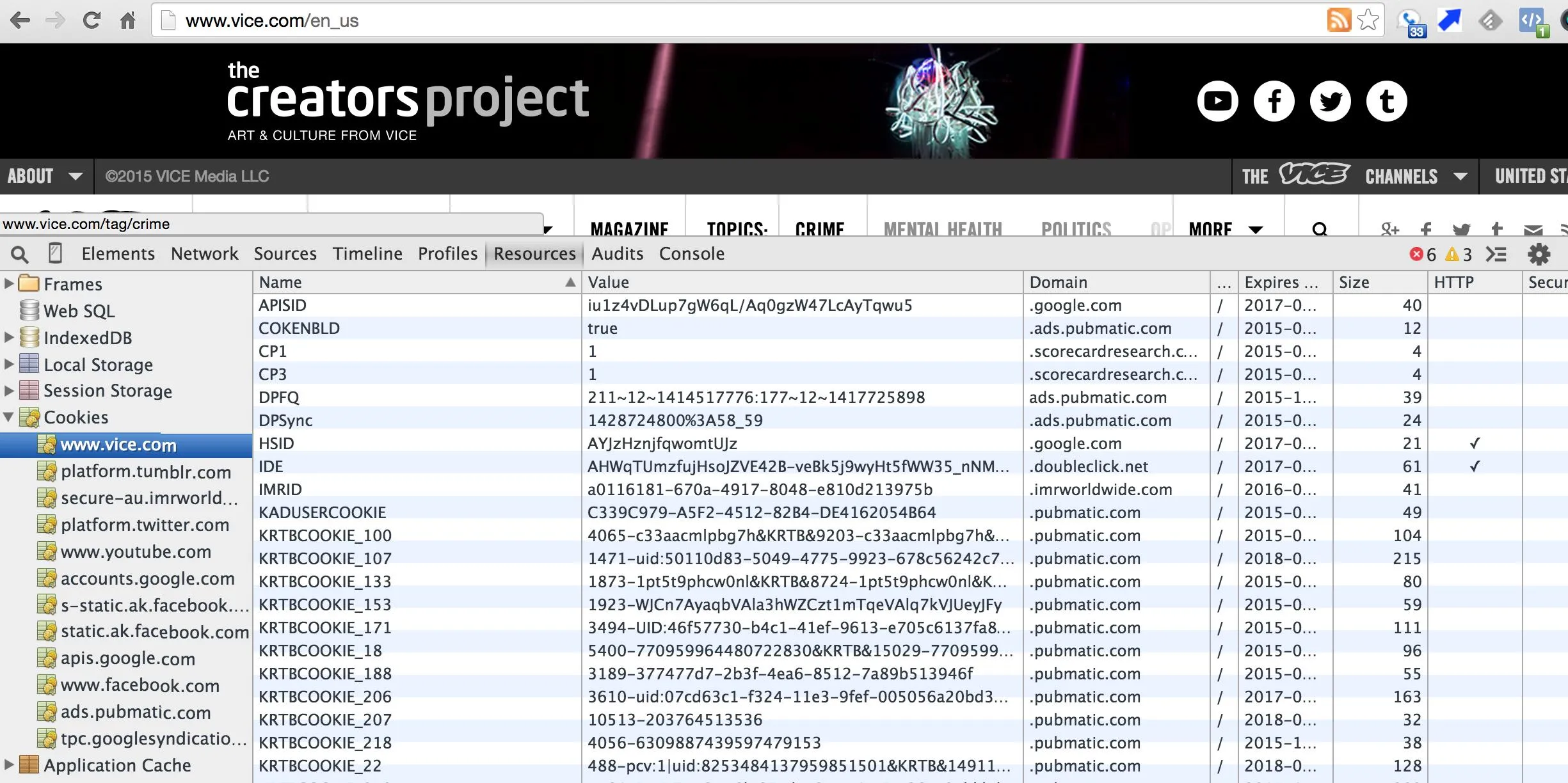
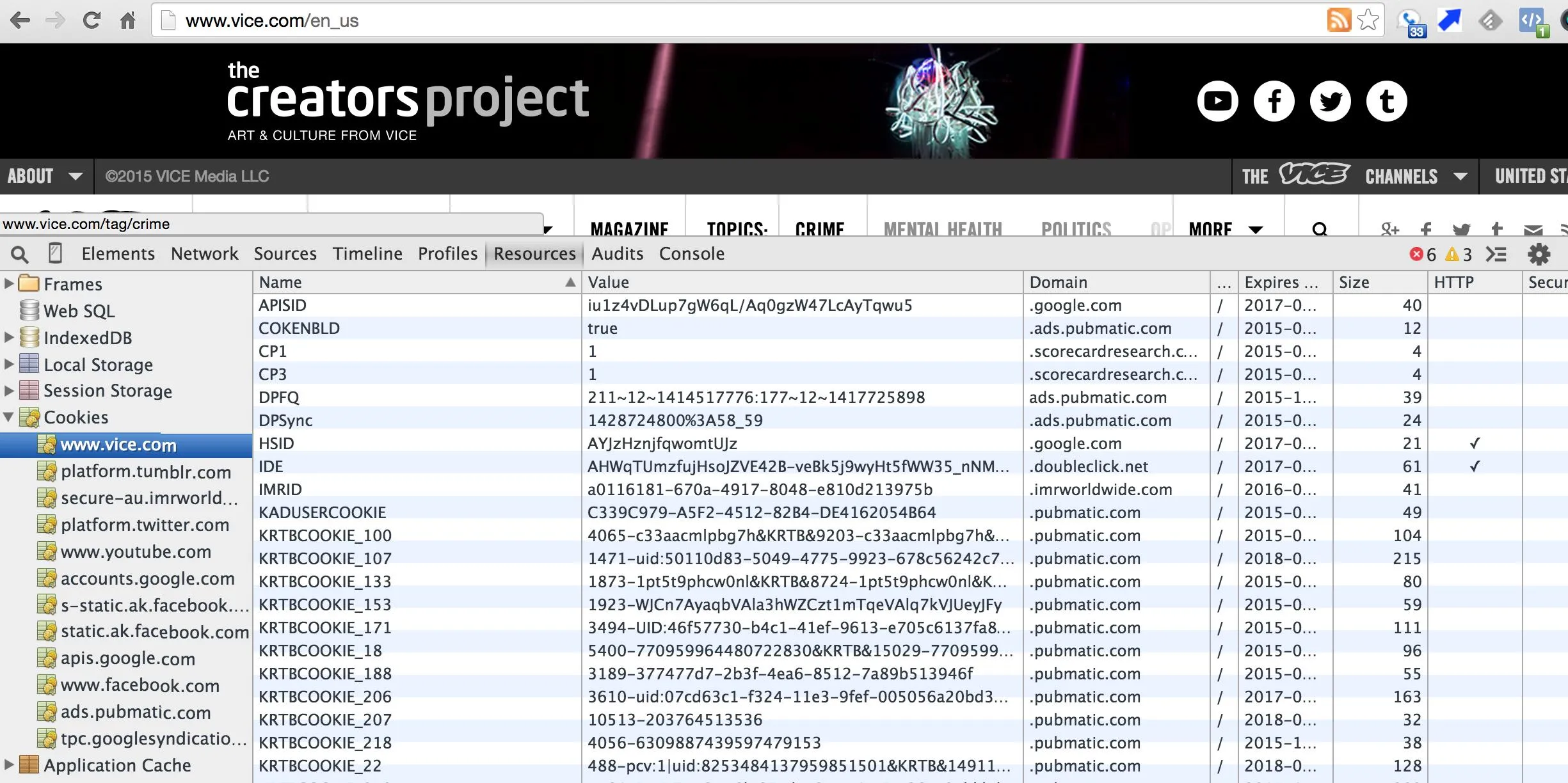
Chrome如何显示第一方和第三方cookie?例如,当我访问Vice.com时,我在左侧列中看到许多域(www.vice.com,platform.tumblr.com等); 如果我在左侧列中选择www.vice.com,则会看到更多域(.google.com,.ads.pubmatic.com,.scorecardresearch.com等)。
我该如何解释这个问题?
Chrome如何显示第一方和第三方cookie?例如,当我访问Vice.com时,我在左侧列中看到许多域(www.vice.com,platform.tumblr.com等); 如果我在左侧列中选择www.vice.com,则会看到更多域(.google.com,.ads.pubmatic.com,.scorecardresearch.com等)。
我该如何解释这个问题?