我正在尝试创建一个光滑的波浪形动画,类似于鞭子的运动(我知道,冷静下来),现在我已经生成了路径并且有两个状态正在进行动画。然而,转换不够平稳,还需要添加更多状态才能使其看起来令人信服。请参见下面的代码:
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 20.1.0, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="Layer_1" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px" y="0px"
viewBox="0 0 800 600" style="enable-background:new 0 0 800 600;" xml:space="preserve">
<style type="text/css">
.st0{
fill:none;
stroke:#000000;
stroke-width:20;
stroke-miterlimit:10;
-webkit-transition: 1s;
-moz-transition: 1s;
-o-transition: 1s;
transition: 1s;
}
</style>
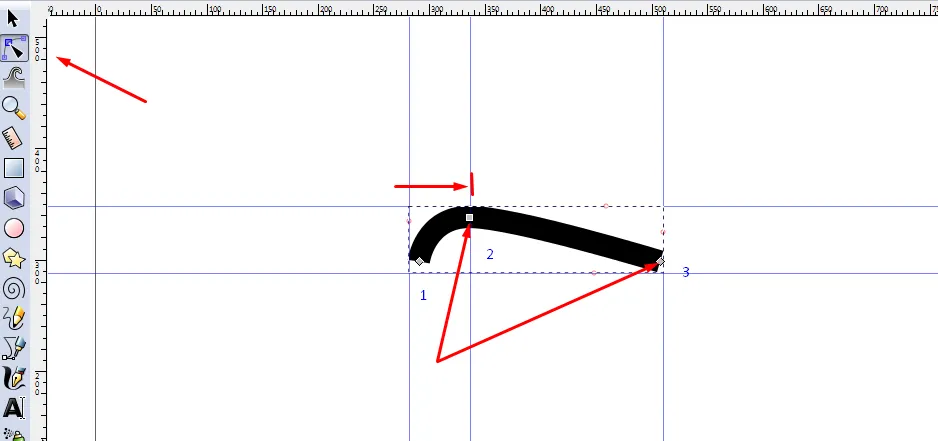
<path class="st0" d="M291,302c0,0,0-40,40-40s177,40,177,40">
<animate attributeName="d" attributeType="XML"
from="M291,302c0,0,0-40,40-40s177,40,177,40;"
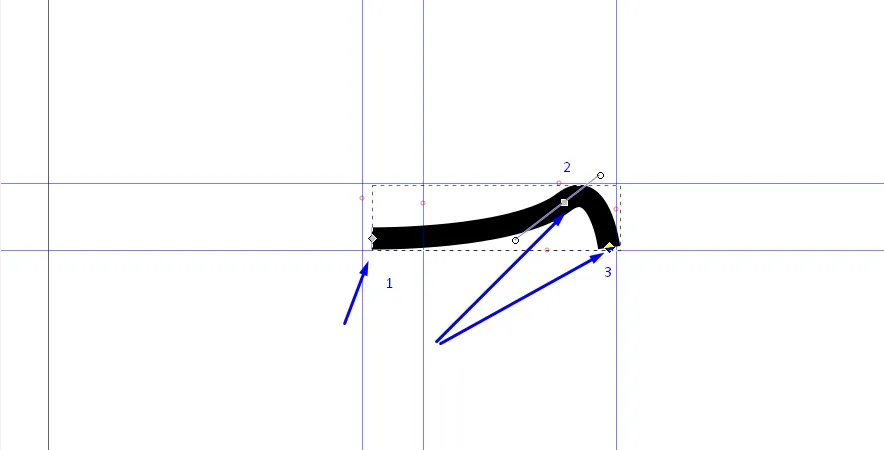
to="M291,302c0,0,65.3,15.9,148.7-53c50-41.3,68.3,53,68.3,53"
begin="0" dur="1s" repeatCount="indefinite" />
</path>
</svg>