我在Firefox浏览器中遇到了边距问题,而其他浏览器却没有出现这个问题。以下是我的HTML代码:
//*** 表示一些代码
<header>
<div class="left">
<div class="logo">
//***
</div>
</div>
<div class="right">
<div id="log-on">
//***
</div>
</div>
<div class="clear"></div>
</header>
<section class="search-seaction">
//***
</section>
CSS:
.clear { clear:both; }
.left { float: left }
.right { float: right }
.search-seaction
{
margin-top: 62px;
}
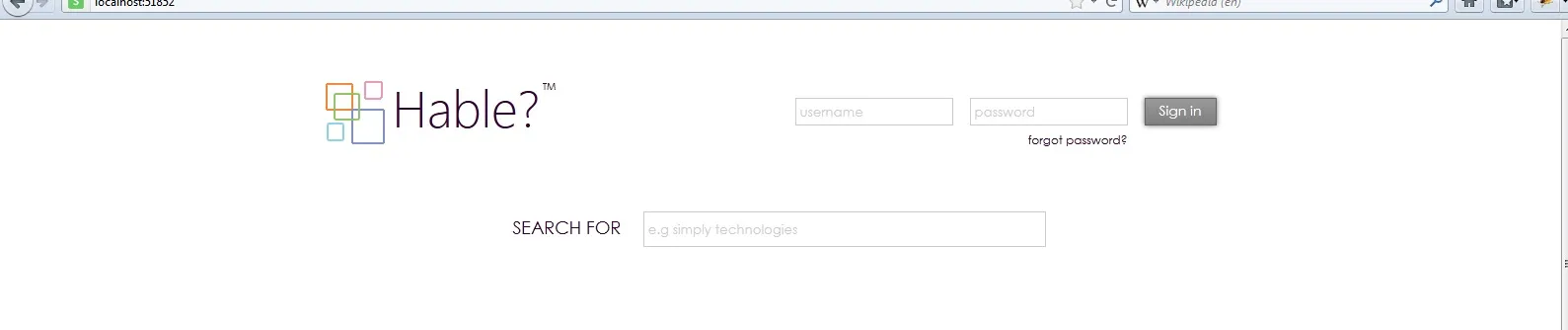
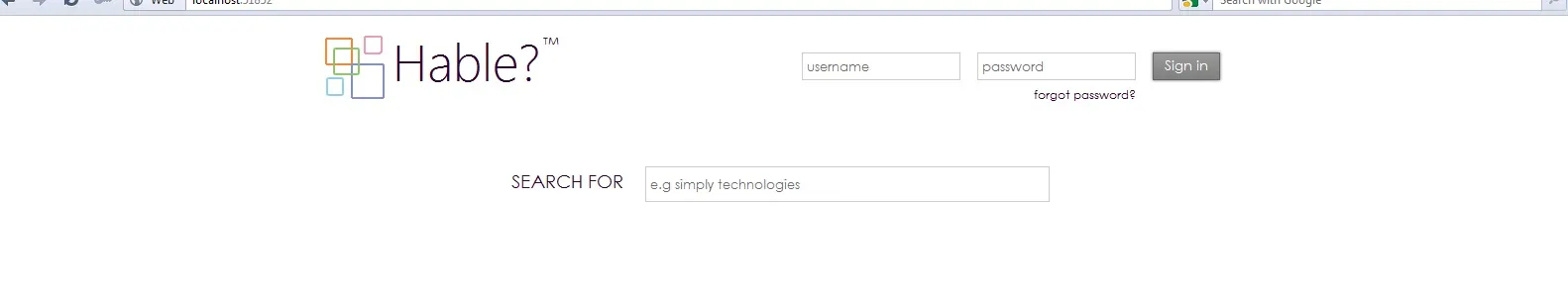
以下是屏幕截图:
Firefox:

Opera & Chrome:

只有在Firefox中才会在标题上方出现那个边距。这种行为的原因是什么呢?
问题:当我给section添加margin时,标题也受到了影响。