6个回答
5
您有许多没有标签的 。通过Firebug移除它们后,看起来这似乎是问题所在。请移除它们,这样就可以排列整齐了。
- Chords
2
可能是由CMS表达引擎引起的。这些是表达引擎创建的字段。 - NewBoy
我对表达式引擎不是很熟悉,但如果它正在执行这个操作,你应该仔细检查代码并找出如何停止它。 - Chords
1
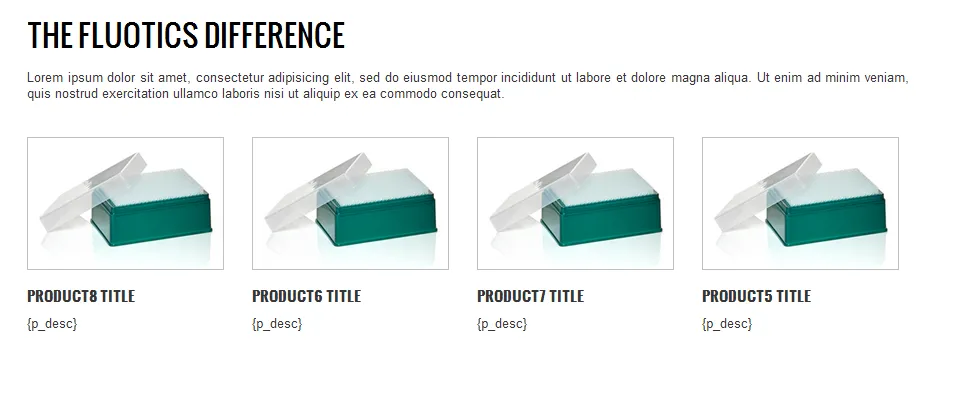
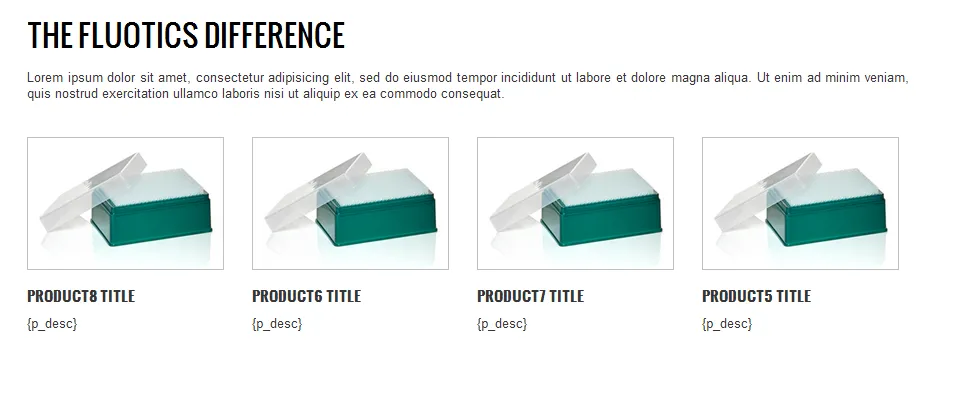
当我检查页面时,我发现有额外的HTML元素插入到文档中。
</li><!-- ITEM ENDS HERE -->
<li class="item2">
多余的“nbsp”会影响对齐。
- Kyle Nunery
1
删除后有很多空白处:

- Eric Fortis
2
我认为你需要再编辑一下(因为你上次的编辑让句子读起来很奇怪),我不认为删除会引入空白,而且你可能需要解释一下你正在删除的是什么。 :) - Tamara Wijsman
@Tom Wijsman,我其实不知道我在删除什么,这里的人们提到的内容在我的HTML上没有显示出来? - NewBoy
0
你需要删除</li>和<li>之间的任何空格或换行符,因此在你的CMS的HTML模式中,它应该是字面上的</li><li>,而不是以下类似的内容:
</li>
<li>
如果不可能实现,请联系您的CMS开发人员/论坛并在那里寻求帮助。
- Tamara Wijsman
0
这不是有效的HTML。您需要先修复它。通过验证器运行您的页面并纠正“在此上下文中,元素div不允许作为元素ul的子级”的错误。
- rainecc
0
每个<li>上方都有很多空格。移除它们,就可以正常工作了。使用Chrome开发者工具或Firebug来检查它们。
- maxxon15
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接