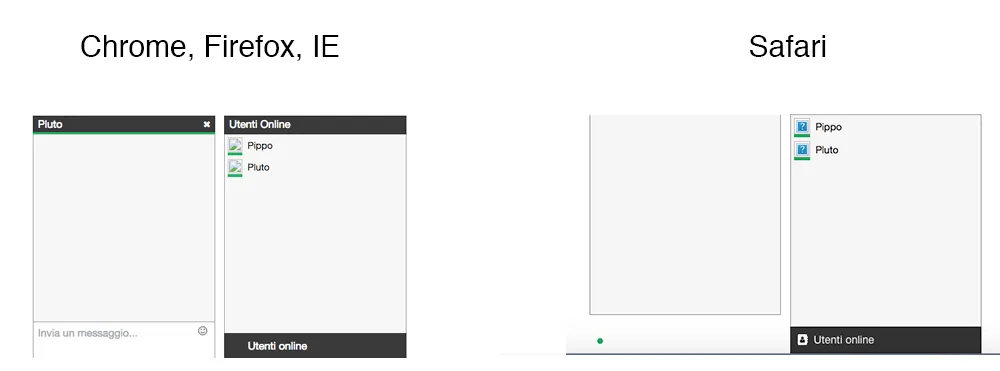
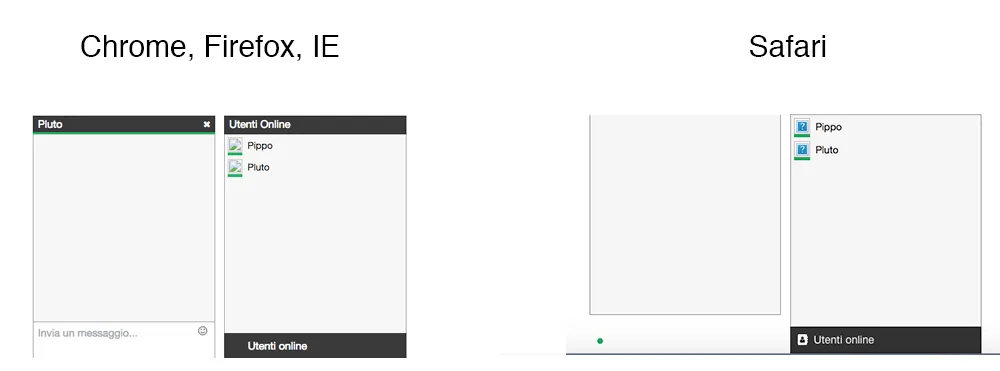
我在Safari中遇到了这个问题:
 我还创建了一个fiddle https://jsfiddle.net/hbadvb02/6/ 进行尝试。
我还创建了一个fiddle https://jsfiddle.net/hbadvb02/6/ 进行尝试。
在Edge、IE、Chrome和Firefox中可以正常工作,但我真的不理解,让人感到非常沮丧。 我已经尝试使用
 我还创建了一个fiddle https://jsfiddle.net/hbadvb02/6/ 进行尝试。
我还创建了一个fiddle https://jsfiddle.net/hbadvb02/6/ 进行尝试。在Edge、IE、Chrome和Firefox中可以正常工作,但我真的不理解,让人感到非常沮丧。 我已经尝试使用
-webkit-transform: translate3d(0, 0, 0);,但没有效果。