感谢您的帮助。
在使用边距时,我在IE7上遇到了一些混乱的问题。
我有一个容器,在容器内部有一些浮动的盒子。
这些盒子应用了上、右、左、下的边距,除了第一个盒子没有左边距和最后一个盒子没有右边距。
在所有浏览器中都看起来很好,但在IE7中,每行的第一个元素似乎没有应用边距(至少我认为是这样)。
如果我在ie7中使用dev工具移除右边的边距,然后再重新检查它,就会正确显示。
有人见过这种情况吗?
我被难住了。
编辑 看起来是容器divs上的position:relative引起的。将其更改回static可解决边距问题,但现在我的div在ie7中被错位了。有人知道为什么相对定位会破坏边距吗?
新编辑 示例下载可在此处找到: www.jimplode.co.uk/content/stackoverflow.zip
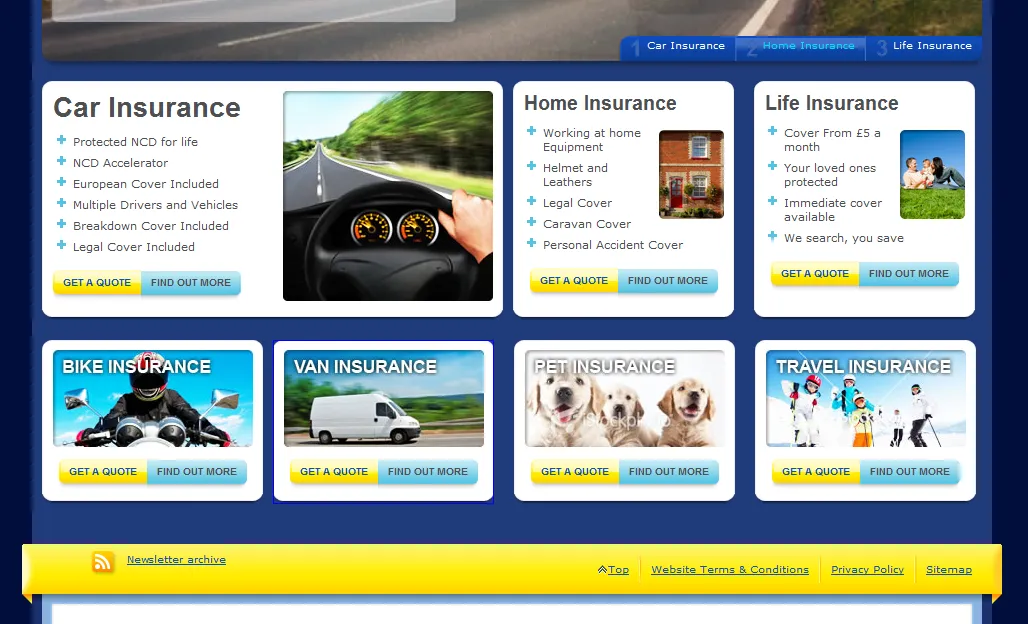
错误视图

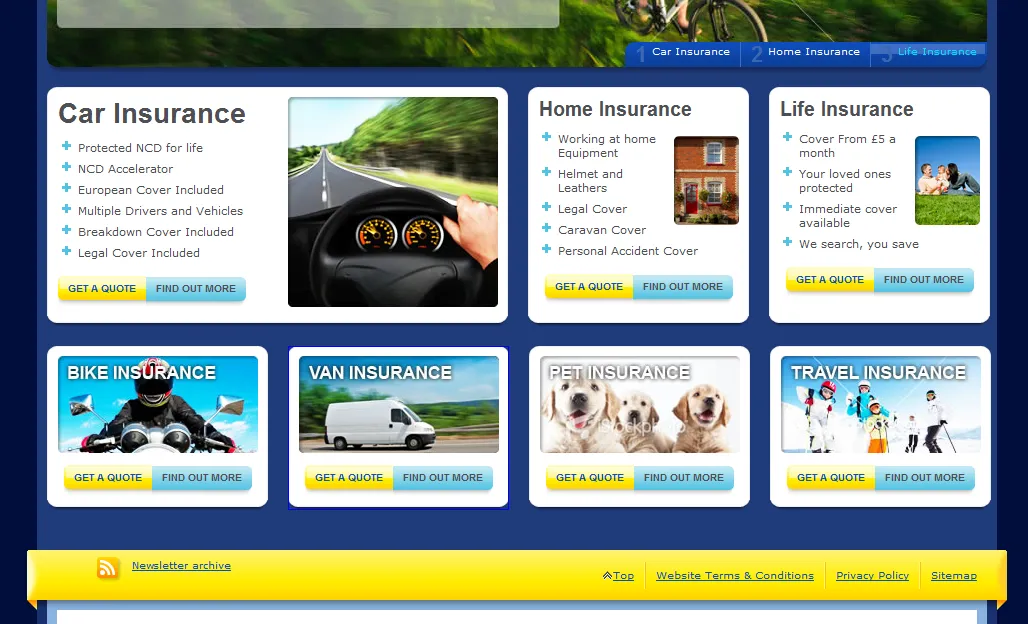
正确的边距,在取消选中并重新检查一个边距样式后。

HTML:
<div class="lowerContent">
<div class="mediumContentBox contentBoxMarginTop contentBoxMarginRight contentBoxMarginBottom">
<div class="expandableBox">
<div class="topLeft">
<div class="topRight">
<div class="top"></div>
</div>
</div>
<div class="middleLeft">
<div class="middleRight">
<div class="middle">
<img src="/images/frame/transparent.gif" alt="spacer"width="0" height="215" class="fl" />
<div class="textContainer">
<h1>Car Insurance</h1>
<ul>
<li>Protected NCD for life</li>
<li>NCD Accelerator</li>
<li>European Cover Included</li>
<li>Multiple Drivers and Vehicles</li>
<li>Breakdown Cover Included</li>
<li>Legal Cover Included</li>
</ul>
<div class="boxButtons">
<a class="smallButtonLeft" href="#"><span>GET A QUOTE</span></a><a class="smallButtonRight" href="#"><span>FIND OUT MORE</span></a>
</div>
</div>
<div class="imageContainer">
<img src="/images/misc/boxphoto_1.jpg" alt="box image 0" />
</div>
<div class="emptyClear"></div>
</div>
</div>
</div>
<div class="bottomLeft">
<div class="bottomRight">
<div class="bottom">
</div>
</div>
</div>
</div>
</div>
<div class="smallContentBox contentBoxMarginTop contentBoxMarginLeft contentBoxMarginRight contentBoxMarginBottom">
<div class="expandableBox">
<div class="topLeft">
<div class="topRight">
<div class="top"></div>
</div>
</div>
<div class="middleLeft">
<div class="middleRight">
<div class="middle">
<img src="/images/frame/transparent.gif" alt="spacer"width="0" height="215" class="fl" />
<div class="textContainer">
<h2>Home Insurance</h2>
<div class="imageContainer">
<img src="/images/misc/boxphoto_2.jpg" alt="box image 2" />
</div>
<ul>
<li>Working at home Equipment</li>
<li>Helmet and Leathers</li>
<li>Legal Cover</li>
<li>Caravan Cover</li>
<li>Personal Accident Cover</li>
</ul>
<div class="boxButtons">
<a class="smallButtonLeft" href="#"><span>GET A QUOTE</span></a><a class="smallButtonRight" href="#"><span>FIND OUT MORE</span></a>
</div>
</div>
<div class="emptyClear"></div>
</div>
</div>
</div>
<div class="bottomLeft">
<div class="bottomRight">
<div class="bottom">
</div>
</div>
</div>
</div>
</div>
<div class="smallContentBox contentBoxMarginTop contentBoxMarginLeft contentBoxMarginBottom">
<div class="expandableBox">
<div class="topLeft">
<div class="topRight">
<div class="top"></div>
</div>
</div>
<div class="middleLeft">
<div class="middleRight">
<div class="middle">
<img src="/images/frame/transparent.gif" alt="spacer"width="0" height="215" class="fl" />
<div class="textContainer">
<h2>Life Insurance</h2>
<div class="imageContainer">
<img src="/images/misc/boxphoto_3.jpg" alt="box image 3" />
</div>
<ul>
<li>Cover From £5 a month</li>
<li>Your loved ones protected</li>
<li>Immediate cover available</li>
<li>We search, you save</li>
</ul>
<div class="boxButtons">
<a class="smallButtonLeft" href="#"><span>GET A QUOTE</span></a><a class="smallButtonRight" href="#"><span>FIND OUT MORE</span></a>
</div>
</div>
<div class="emptyClear"></div>
</div>
</div>
</div>
<div class="bottomLeft">
<div class="bottomRight">
<div class="bottom">
</div>
</div>
</div>
</div>
</div>
<div class="emptyClear"></div>
<div class="smallContentBox contentBoxMarginTop contentBoxMarginRight">
<div class="expandableBox">
<div class="topLeft">
<div class="topRight">
<div class="top"></div>
</div>
</div>
<div class="middleLeft">
<div class="middleRight">
<div class="middle">
<img src="/images/frame/transparent.gif" alt="spacer"width="0" height="140" class="fl" />
<div class="imageContainerAlternate">
<img src="/images/misc/boxphoto_4.jpg" alt="box image 4" />
</div>
<div class="boxButtons">
<a class="smallButtonLeft" href="#"><span>GET A QUOTE</span></a><a class="smallButtonRight" href="#"><span>FIND OUT MORE</span></a>
</div>
<div class="emptyClear"></div>
</div>
</div>
</div>
<div class="bottomLeft">
<div class="bottomRight">
<div class="bottom">
</div>
</div>
</div>
</div>
</div>
<div class="smallContentBox contentBoxMarginTop contentBoxMarginRight contentBoxMarginLeft">
<div class="expandableBox">
<div class="topLeft">
<div class="topRight">
<div class="top"></div>
</div>
</div>
<div class="middleLeft">
<div class="middleRight">
<div class="middle">
<img src="/images/frame/transparent.gif" alt="spacer"width="0" height="140" class="fl" />
<div class="imageContainerAlternate">
<img src="/images/misc/boxphoto_5.jpg" alt="box image 5" />
</div>
<div class="boxButtons">
<a class="smallButtonLeft" href="#"><span>GET A QUOTE</span></a><a class="smallButtonRight" href="#"><span>FIND OUT MORE</span></a>
</div>
<div class="emptyClear"></div>
</div>
</div>
</div>
<div class="bottomLeft">
<div class="bottomRight">
<div class="bottom">
</div>
</div>
</div>
</div>
</div>
<div class="smallContentBox contentBoxMarginTop contentBoxMarginRight contentBoxMarginLeft">
<div class="expandableBox">
<div class="topLeft">
<div class="topRight">
<div class="top"></div>
</div>
</div>
<div class="middleLeft">
<div class="middleRight">
<div class="middle">
<img src="/images/frame/transparent.gif" alt="spacer"width="0" height="140" class="fl" />
<div class="imageContainerAlternate">
<img src="/images/misc/boxphoto_6.jpg" alt="box image 6" />
</div>
<div class="boxButtons">
<a class="smallButtonLeft" href="#"><span>GET A QUOTE</span></a><a class="smallButtonRight" href="#"><span>FIND OUT MORE</span></a>
</div>
<div class="emptyClear"></div>
</div>
</div>
</div>
<div class="bottomLeft">
<div class="bottomRight">
<div class="bottom">
</div>
</div>
</div>
</div>
</div>
<div class="smallContentBox contentBoxMarginTop contentBoxMarginLeft">
<div class="expandableBox">
<div class="topLeft">
<div class="topRight">
<div class="top"></div>
</div>
</div>
<div class="middleLeft">
<div class="middleRight">
<div class="middle">
<img src="/images/frame/transparent.gif" alt="spacer"width="0" height="140" class="fl" />
<div class="imageContainerAlternate">
<img src="/images/misc/boxphoto_7.jpg" alt="box image 7" />
</div>
<div class="boxButtons">
<a class="smallButtonLeft" href="#"><span>GET A QUOTE</span></a><a class="smallButtonRight" href="#"><span>FIND OUT MORE</span></a>
</div>
<div class="emptyClear"></div>
</div>
</div>
</div>
<div class="bottomLeft">
<div class="bottomRight">
<div class="bottom">
</div>
</div>
</div>
</div>
</div>
<div class="emptyClear"></div>
</div>
CSS:
.lowerContent
{
position:relative;
margin:0px 0px 0px 0px;
}
.expandableBox
{
display:block;
width:100%;
}
.expandableBox .top
{
background-image:url("/images/backgrounds/bkg_whitebox_t.png");
background-repeat: repeat-x;
height:10px;
}
.expandableBox .topLeft
{
height:10px;
padding:0px 0px 0px 10px;
background-image:url("/images/backgrounds/bkg_whitebox_tl.png");
background-repeat: no-repeat;
background-position:left top;
}
.expandableBox .topRight
{
height:10px;
padding:0px 10px 0px 0px;
background-image:url("/images/backgrounds/bkg_whitebox_tr.png");
background-repeat: no-repeat;
background-position:right top;
}
.expandableBox .middleLeft
{
padding:0px 0px 0px 10px;
background-image:url("/images/backgrounds/bkg_whitebox_l.png");
background-repeat: repeat-y;
background-position:left top;
}
.expandableBox .middle
{
background-color:#FFFFFF;
}
.expandableBox .middleRight
{
padding:0px 10px 0px 0px;
background-image:url("/images/backgrounds/bkg_whitebox_r.png");
background-repeat: repeat-y;
background-position:right top;
}
.expandableBox .bottom
{
background-image:url("/images/backgrounds/bkg_whitebox_b.png");
background-repeat: repeat-x;
background-position:bottom;
height:10px;
margin-bottom:7px;
}
.expandableBox .bottomLeft
{
height:10px;
padding:0px 0px 0px 10px;
background-image:url("/images/backgrounds/bkg_whitebox_bl.png");
background-repeat: no-repeat;
background-position:left bottom;
}
.expandableBox .bottomRight
{
height:10px;
padding:0px 10px 0px 0px;
background-image:url("/images/backgrounds/bkg_whitebox_br.png");
background-repeat: no-repeat;
background-position:right bottom;
}
.contentBoxMarginLeft
{
margin-left:10px;
}
.contentBoxMarginRight
{
margin-right:10px;
}
.contentBoxMarginTop
{
margin-top:10px;
}
.contentBoxMarginBottom
{
margin-bottom:10px;
}
.fullContentBox
{
width:940px;
float:left;
}
.largeContentBox
{
width:700px;
float:left;
}
.mediumContentBox
{
width:460px;
float:left;
}
.smallContentBox
{
width:220px;
float:left;
}
.mediumContentBox .textContainer
{
float:left;
width:210px;
}
.mediumContentBox .imageContainer
{
float:right;
width:210px;
}
.smallContentBox .textContainer
{
}
.smallContentBox .textContainer .imageContainer
{
float:right;
padding:5px 0px 0px 0px;
}
.smallContentBox .imageContainerAlternate
{
float:left;
padding:0px 0px 0px 0px;
}
a.smallButtonLeft,
a.smallButtonRight
{
display:inline-block;
background-image:url('/images/backgrounds/bkg_sprites_buttons.png');
height:30px;
background-position:left top;
background-repeat:no-repeat;
padding:0px 10px;
line-height:23px;
color: #0F4DBC;
font-family: Arial,Helvetica,sans-serif;
font-weight: bold;
text-decoration: none;
text-transform: capitalize;
}
a.smallButtonLeft:hover
{
background-position:left -44px;
}
a.smallButtonRight
{
background-position:right -217px;
color: #4D4F52;
}
a.smallButtonRight:hover
{
background-position:right -262px;
}
.boxButtons
{
float:left;
padding:10px 0px 0px 0px;
}
.smallContentBox .boxButtons
{
width:200px;
text-align:center;
}
提前感谢您。
div。 - Shikiryu