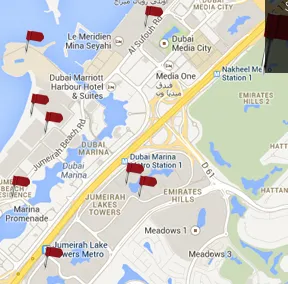
我在数据库中有一组坐标,我想使用API在Google地图上显示这些属性列表,就像这样:
红色标记是我的坐标/位置
有什么想法如何实现呢?
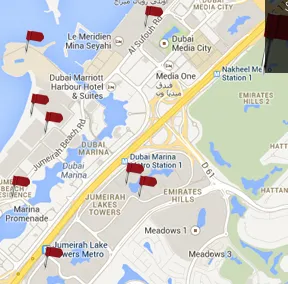
我在数据库中有一组坐标,我想使用API在Google地图上显示这些属性列表,就像这样:
红色标记是我的坐标/位置
有什么想法如何实现呢?
https://developers.google.com/maps/documentation/javascript/markers
示例数据
[{'latitude':'59.327383','longitude':'18.06747','title':'test'}....]
var center = new google.maps.LatLng('center latitude','center longitude'); // set center location
var mapOptions = {
zoom: 4,
center: center
}
var map = new google.maps.Map(document.getElementById("map-canvas"), mapOptions);
for(var m in points) {
var myLatlng = new google.maps.LatLng(points[m].latitude,points[m].longitude);
// To add the marker to the map, use the 'map' property
var marker = new google.maps.Marker({
position: myLatlng,
map: map,
title:points[m].title
});
}