我有一个关于Google地图的一般性问题。我只想使用Google地图来查看德国,但是邻国也会显示在地图上。德国的边界很少可见。
有没有可能将其他未使用的国家淡化显示?
我有一个关于Google地图的一般性问题。我只想使用Google地图来查看德国,但是邻国也会显示在地图上。德国的边界很少可见。
有没有可能将其他未使用的国家淡化显示?
我能够使用公共的世界国家边界.kml Fusion Table来完成此操作。
您需要将其添加为地图的Fusion Table 图层。
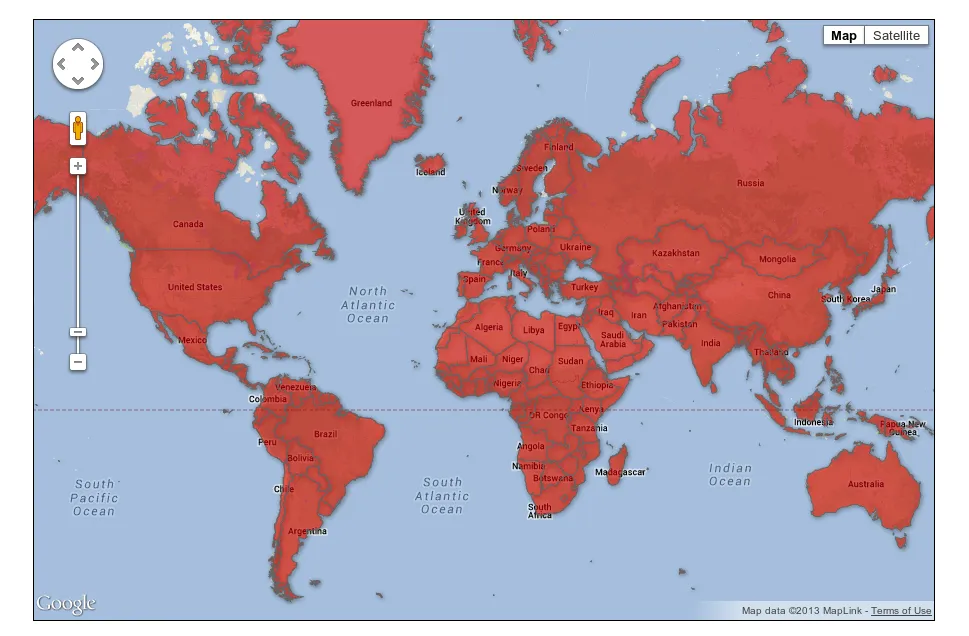
首先,初始化一张地图,将其缩小到最大值,让我们可以看到大多数国家:
var map = new google.maps.Map(document.getElementById('map-canvas'), {
center: new google.maps.LatLng(30,0),
zoom: 2,
mapTypeId: google.maps.MapTypeId.ROADMAP
});
接下来添加FusionTablesLayer:
var world_geometry = new google.maps.FusionTablesLayer({
query: {
select: 'geometry',
from: '1N2LBk4JHwWpOY4d9fobIn27lfnZ5MDy-NoqqRpk'
},
map: map,
suppressInfoWindows: true
});
看起来是这样的:

关于这个问题:
有没有可能将未使用的其它国家淡化?
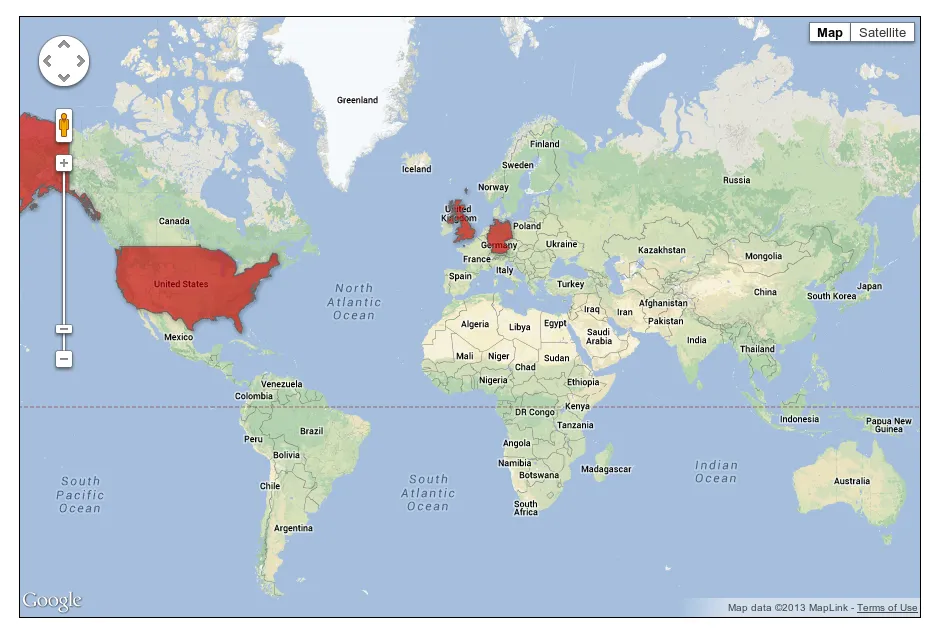
如果你查看融合表(Fusion Table),你会看到有 Name 和 ISO_2DIGIT 两列。我们可以通过向 FusionTablesLayer 传递一个 where 条件来对这些进行筛选,例如:
query: {
select: 'geometry',
from: '1N2LBk4JHwWpOY4d9fobIn27lfnZ5MDy-NoqqRpk',
where: "ISO_2DIGIT IN ('US', 'GB', 'DE')"
},
给予:

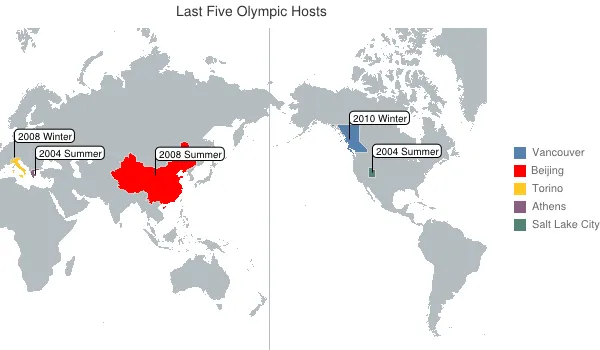
对于未来到达此处的任何人,谷歌图表现在似乎已经很好地处理了这个问题,最新实现了上面被弃用的链接。
https://developers.google.com/chart/interactive/docs/gallery/geochart
虽然这个问题早就有人问过了,但是如果你不需要地图可拖动的话,Google已经弃用的Map Charts API看起来是更好的解决方案:
https://developers.google.com/chart/image/docs/gallery/new_map_charts

这个API将至少持续到2015年4月:https://developers.google.com/chart/terms
重要提示:Google Chart Tools的Image Charts部分已于2012年4月20日正式弃用。根据我们的弃用政策,它将继续工作。
http://jvectormap.com/maps/countries/germany/
德国已经可用
目前(API版本3),似乎不存在增加单个国家边框厚度的可能性。