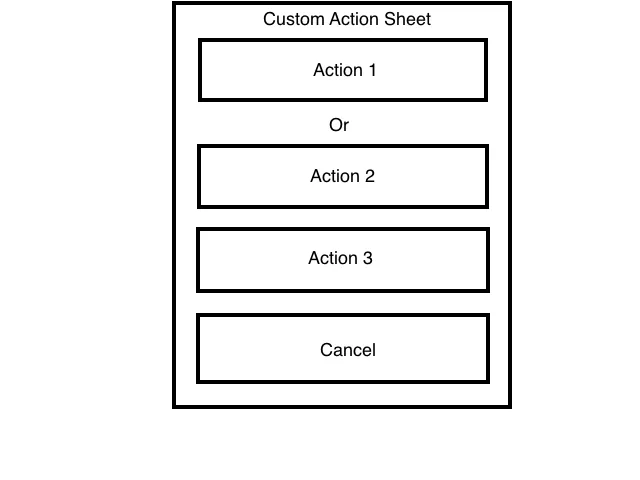
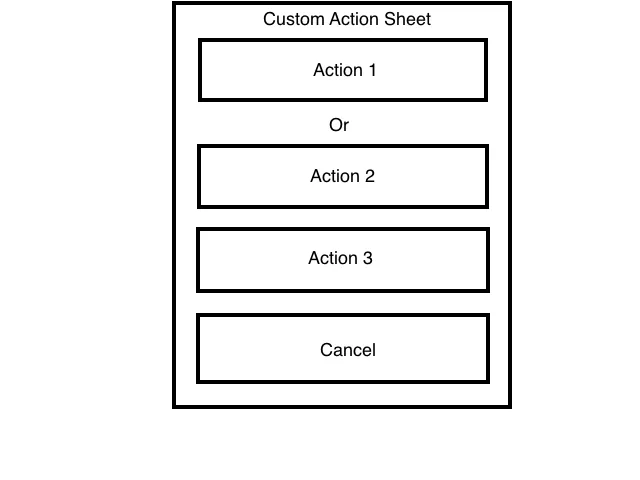
是否可以创建一个类似于此图像的在两个按钮之间带有标签的 ActionSheet?

是否可以创建一个类似于此图像的在两个按钮之间带有标签的 ActionSheet?

编辑2018
我在iOS4时发布了这段代码,当时可能很有用。自那以后,iOS开发已经变得非常庞大,请不要使用此代码,除非您因某种原因正在编写适用于iOS4的应用程序!请参考精彩的第三方库XLR Action Controller,以满足您对现代操作表的需求!
这肯定是可能的,我经常这样做!
首先,将@property设置为UIActionSheet(在本例中,我的名称为aac——如果您想通过UITextFields调用它,则尤其有用。
接下来,在您带出操作表的方法中,例如-(IBAction)userPressedButton:(id)sender,创建一个局部实例的操作表。
UIActionSheet *actionSheet = [[UIActionSheet alloc] initWithTitle:nil
delegate:self
cancelButtonTitle:nil
destructiveButtonTitle:nil
otherButtonTitles:nil];
然后将其添加到您的属性中:self.aac = actionsheet
现在您基本上可以在此ActionSheet中做任何事情,我将为您提供最近项目中所做内容的缩略版:
- (IBAction)sendDataButtonPressed:(id)sender {
UIActionSheet *actionSheet = [[UIActionSheet alloc] initWithTitle:nil
delegate:self
cancelButtonTitle:nil
destructiveButtonTitle:nil
otherButtonTitles:nil];
self.aac = actionSheet;
UIImageView *background = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"actionsheet_bg.png"]];
[background setFrame:CGRectMake(0, 0, 320, 320)];
background.contentMode = UIViewContentModeScaleToFill;
[self.aac addSubview:background];
UIButton *cancelButton = [UIButton buttonWithType: UIButtonTypeCustom];
cancelButton.frame = CGRectMake(0, 260, 320, 50);
[cancelButton setBackgroundImage:[UIImage imageNamed:@"actionsheet_button.png"] forState: UIControlStateNormal];
[cancelButton addTarget:self action:@selector(cancelButtonClicked:) forControlEvents:UIControlEventTouchUpInside];
cancelButton.adjustsImageWhenHighlighted = YES;
[cancelButton setTitle:@"Cancel" forState:UIControlStateNormal];
[cancelButton setTitleColor:[UIColor colorWithRed:0/255.0f green:177/255.0f blue:148/255.0f alpha:1.0f] forState:UIControlStateNormal];
cancelButton.titleLabel.textAlignment = NSTextAlignmentCenter;
cancelButton.titleLabel.font = [UIFont fontWithName: @"SourceSansPro-Light" size: 25];
[self.aac addSubview: cancelButton];
UIButton *emailResultsButton = [UIButton buttonWithType: UIButtonTypeCustom];
emailResultsButton.frame = CGRectMake(25, 12, 232, 25);
[emailResultsButton addTarget:self action:@selector(emailResultsTapped:) forControlEvents:UIControlEventTouchUpInside];
emailResultsButton.adjustsImageWhenHighlighted = YES;
[emailResultsButton setTitle:@"Email Results" forState:UIControlStateNormal];
[emailResultsButton setTitleColor:[UIColor colorWithRed:255/255.0f green:255/255.0f blue:255/255.0f alpha:1.0f] forState:UIControlStateNormal];
[emailResultsButton setTitleColor:[UIColor colorWithRed:0/255.0f green:177/255.0f blue:148/255.0f alpha:1.0f] forState:UIControlStateHighlighted];
emailResultsButton.contentHorizontalAlignment = UIControlContentHorizontalAlignmentLeft;
emailResultsButton.titleLabel.font = [UIFont fontWithName: @"SourceSansPro-Light" size: 20];
[self.aac addSubview: emailResultsButton];
// lots of other buttons...
// then right at the end you call the showInView method of your actionsheet, and set its counds based at how tall you need the actionsheet to be, as follows:
[self.aac showInView:self.view];
[self.aac setBounds:CGRectMake(0,0,320, 600)];
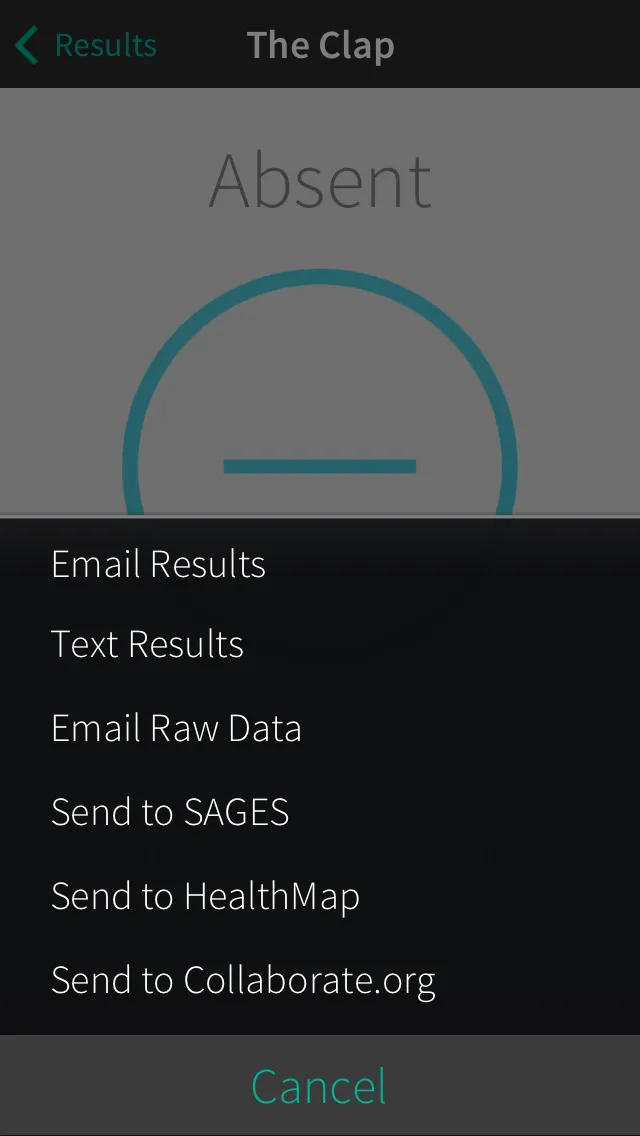
以下是发生的情况的图片(请记住,我省略了代码示例中的所有其他按钮,但它们在这里显示):
现在,如果你想关闭操作表-根据你如何设置按钮结构,或者可能使用一个UIToolBar(非常常见)- 你可以在按钮的选择器操作中执行以下代码:
-(void)cancelButtonClicked:(id)sender {
[self.aac dismissWithClickedButtonIndex:0 animated:YES];
}
还有一点需要注意,调整好布局的所有尺寸会花费一些时间,因为你不是在主UIView的视图上工作,而是在操作表的视图上工作,所以具有不同的尺寸。
我使用的一个技巧是,在Storyboard中使用UIView来布置操作表,然后把你想要放到“操作表”中的所有对象都放在那个UIView中,这样你就可以获得所有图像的准确尺寸。
如果需要澄清,请告诉我,祝好运!
我本来只想添加一条小评论,但我还不能发表评论,所以我会发表完整的答案。如果你想避免IOS7错误CGContextSetFillColorWithColor: invalid context 0x0.这是一个严重的错误等等。你可以使用以下方法。
self.actionSheet = [[UIActionSheet alloc] initWithTitle:@""
delegate:nil
cancelButtonTitle:nil
destructiveButtonTitle:nil
otherButtonTitles:nil];
然而,正如@Max所说,这样做会破坏您操作表顶部的图形/绘图,因此如果您还没有背景,则只需添加此代码即可获得默认操作表外观。
UIView *background = [[UIView alloc] initWithFrame:CGRectMake(0, 0, 320, 44)];
background.backgroundColor = [UIColor colorWithRed:204.0/255.0 green:204.0/255.0 blue:204.0/255.0 alpha:1];
[self.actionSheet addSubview:background];
然后添加您想要的任何其他内容到您的自定义操作表中。
UIButton* button = (UIButton*)sender;
actionSheet = [[UIActionSheet alloc] initWithTitle:@"Share the PNR Status" delegate:self
cancelButtonTitle:@"Cancel"
destructiveButtonTitle:nil
otherButtonTitles:@"Send Message",@"Send Email",@"Facebook",nil];
[[[actionSheet valueForKey:@"_buttons"] objectAtIndex:0] setImage:[UIImage imageNamed:@"chat.png"] forState:UIControlStateNormal];
[[[actionSheet valueForKey:@"_buttons"] objectAtIndex:1] setImage:[UIImage imageNamed:@"email.png"] forState:UIControlStateNormal];
[[[actionSheet valueForKey:@"_buttons"] objectAtIndex:2] setImage:[UIImage imageNamed:@"facebook_black.png"] forState:UIControlStateNormal];
//*********** Cancel
[[[actionSheet valueForKey:@"_buttons"] objectAtIndex:3] setImage:[UIImage imageNamed:@"cancel.png"] forState:UIControlStateNormal];
[actionSheet showFromRect:button.frame inView:self.view animated:YES];