我有一个问题: 这是我的代码:
UIActionSheet *popupQuery = [[UIActionSheet alloc] initWithTitle:@"Share the race" delegate:self cancelButtonTitle:@"Cancel" destructiveButtonTitle:@"Send with mail" otherButtonTitles:nil];
popupQuery.actionSheetStyle = UIActionSheetStyleBlackTranslucent;
[popupQuery showInView:self.view];
[popupQuery release];
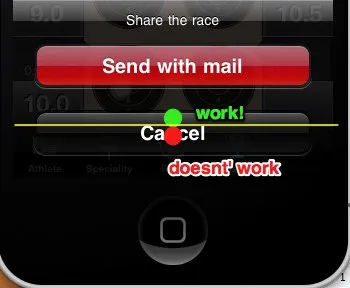
一切看起来都很好,两个按钮的展示正确,“发送邮件”按钮也没问题,但“取消”按钮只能在上方被点击...这里有一张图清晰地展示了该情况:

我该如何解决这个问题?
谢谢:)