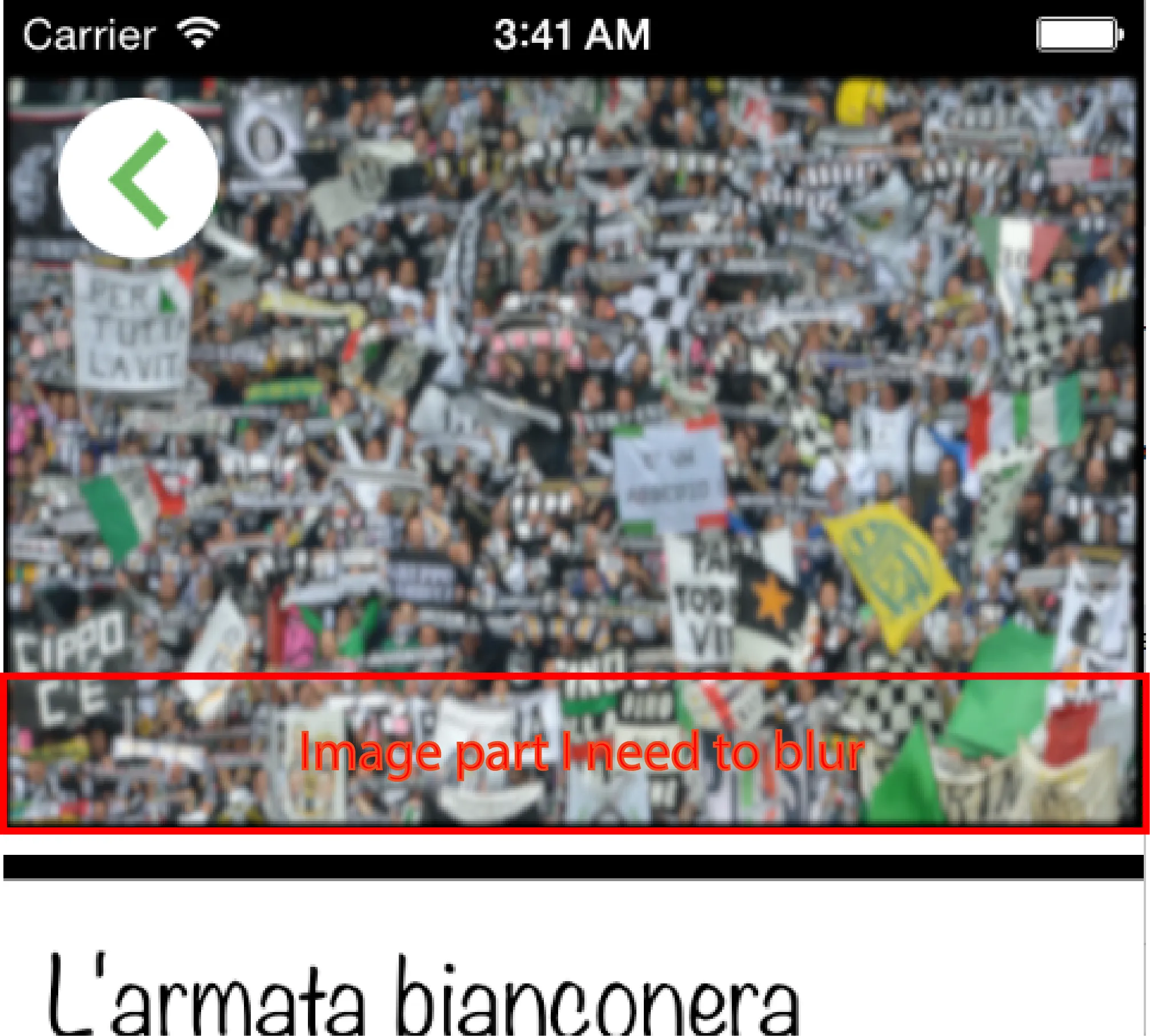
这个想法是从源图像中取出一个矩形,模糊这个新的图像,然后将其合成回源图像。
我将其扩展为UIImage以实现更轻松的使用。
extension UIImage {
func getImageFromRect(rect: CGRect) -> UIImage? {
if let cg = self.CGImage,
let mySubimage = CGImageCreateWithImageInRect(cg, rect) {
return UIImage(CGImage: mySubimage)
}
return nil
}
func blurImage(withRadius radius: Double) -> UIImage? {
let inputImage = UIKit.CIImage(CGImage: self.CGImage!)
if let filter = CIFilter(name: "CIGaussianBlur") {
filter.setValue(inputImage, forKey: kCIInputImageKey)
filter.setValue((radius), forKey: kCIInputRadiusKey)
if let blurred = filter.outputImage {
return UIImage(CIImage: blurred)
}
}
return nil
}
func drawImageInRect(inputImage: UIImage, inRect imageRect: CGRect) -> UIImage {
UIGraphicsBeginImageContext(self.size)
self.drawInRect(CGRectMake(0.0, 0.0, self.size.width, self.size.height))
inputImage.drawInRect(imageRect)
let newImage = UIGraphicsGetImageFromCurrentImageContext()
UIGraphicsEndImageContext()
return newImage
}
func applyBlurInRect(rect: CGRect, withRadius radius: Double) -> UIImage? {
if let subImage = self.getImageFromRect(rect),
let blurredZone = subImage.blurImage(withRadius: radius) {
return self.drawImageInRect(blurredZone, inRect: rect)
}
return nil
}
}
使用方法:
let sourceImage = UIImage(...)
let targetZone = CGRectMake(-50, sourceImage.size.height - 220, sourceImage.size.width + 100, 220)
if let resultImage = sourceImage.applyBlurInRect(targetZone, withRadius: 6.0) {
}
之前:

之后: