在Windows的Visual Studio中,有没有类似于 Ctrl + K + F 和 Ctrl + K + D这样的快捷键用于格式化或“美化”代码?同样的问题也适用于Visual Studio Code编辑器。
如何在 Visual Studio Code (VSCode) 中格式化代码?
988
- Brandon Clapp
3
47对于那些拼命想要格式化XML(似乎当前无法直接完成),你可以通过安装扩展来实现。我发现 XML Tools 能够很好地完成这项工作。免责声明:我不是该项目的作者也与之无关。 - informatik01
虽然 VSCode 的菜单选项比 VS 少得多(新趋势?),但它在“帮助”菜单下有广泛的信息和教程,可能已经回答了这个问题。 - Roland
对于那些在尝试使用 Visual Studio Code 中的有效组合后仍然无法使格式化工作的人,请不要忘记选择适当的编程语言类型,它位于视觉工作室代码窗口右下角旁边的笑脸旁边。一旦你这样做了,我发现它可以直接使用,你不需要任何额外的插件来格式化代码。 - Mr.Hunt
29个回答
8
首先,您需要安装相应的插件(例如XML、C#等)。
只有在安装了相关插件并使用适当的扩展名保存文件后,格式化才会可用。
- Nigel Feasey
3
Beautify 会询问您是否不知道使用哪个格式化程序,从而允许您对 cshtml 进行样式设置。 - Cees Timmerman
由于这是唯一回答了解决许多人在Visual Studio Code中格式化C#,PHP,CSS和其他语言的问题,因此它值得更全面的内容。(他们的问题是:“为什么这不起作用????所有答案都声称它可以!”) - Peter Mortensen
我认为这个内容应该作为一个答案(回答一个(锁定的)规范问题),但是C#的一个可能的解决方案在*Visual Studio Code doesn't format C# code*中。 - Peter Mortensen
7
在 Mac 上,使用 ⌘+K,然后使用 ⌘+F。
- Gopal Devra
1
可以了!但在此之前,我使用右下角的状态栏将语言从“纯文本”更改为“JSON”。 - amdg
7
关于在Linux上使用Visual Studio Code:
按下Ctrl + [可以取消缩进代码块,按下Ctrl + ]可以进行批量缩进。
- Hvitis
7
如果您想自定义要格式化的JavaScript文件,可以在JSfiles属性上使用any扩展名。HTML也是如此。
{
"beautify.onSave": true,
"beautify.JSfiles": ["js", "json", "jsbeautifyrc", "jshintrc", "ts"],
"beautify.HTMLfiles": ["htm", "html"]
}
这将使得在保存TypeScript时进行美化,并且你可以在HTML选项中添加XML。
- Rick
3
1我应该把它放在哪里?另外,需要说明的是beautify是一个扩展程序... - rotgers
1你本可以提及在哪里放置这段代码。 - birgersp
1@gromit190 你应该将它放在
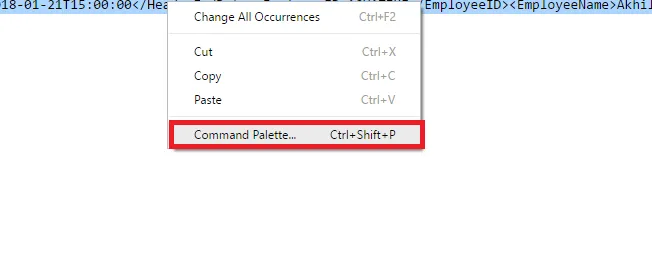
settings.json 文件中。打开命令面板(Windows:Ctrl+Shift+P,Mac:Cmd+Shift+P),然后输入“'Open Settings (JSON)'”进行设置。 - robalem6
不是这个。使用这个:
菜单 文件 → 首选项 → 工作区设置, "editor.formatOnType": true
- 杨恩锋
1
3不是这个,什么意思?你是指另一个答案吗?如果是,是哪一个? - Peter Mortensen
6
如果你想自定义格式文档的样式,你应该使用 Beautify 扩展。
参考这个截图:

- Jerry Ni
1
使用扩展可以在保存文件时启用代码自动格式化。
启动 Visual Studio Code 和 快速打开 (Ctrl + P),粘贴以下命令,然后按下 Enter。
ext install format-on-save
https://marketplace.visualstudio.com/items?itemName=gyuha.format-on-save
- Gyuha Shin
1
2链接失效了 - 扩展名为404? - jordan.baucke
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 4 如何在Visual Studio Code中格式化React代码?
- 243 如何在Visual Studio Code中缩进/格式化代码选择?
- 32 在Visual Studio Code中自动格式化代码
- 7 如何在Visual Studio Code (VSCode)中运行PHP代码?
- 13 如何在Visual Studio Code (VSCode)中调试Cucumber?
- 111 Visual Studio Code 无法格式化 C# 代码
- 10 如何在Visual Studio Code中格式化Python代码?
- 69 如何在Visual Studio Code中格式化Laravel Blade代码?
- 35 如何在 Windows 上使用 Visual Studio Code 格式化代码
- 35 代码格式化:Visual Studio Code - 行长度