在Windows的Visual Studio中,有没有类似于 Ctrl + K + F 和 Ctrl + K + D这样的快捷键用于格式化或“美化”代码?同样的问题也适用于Visual Studio Code编辑器。
如何在 Visual Studio Code (VSCode) 中格式化代码?
3
只需右键单击文本,然后选择“格式化代码”。
Visual Studio Code 在内部使用js-beautify,但缺乏修改所需使用的样式的能力。扩展程序“beautify”允许您添加设置。
2
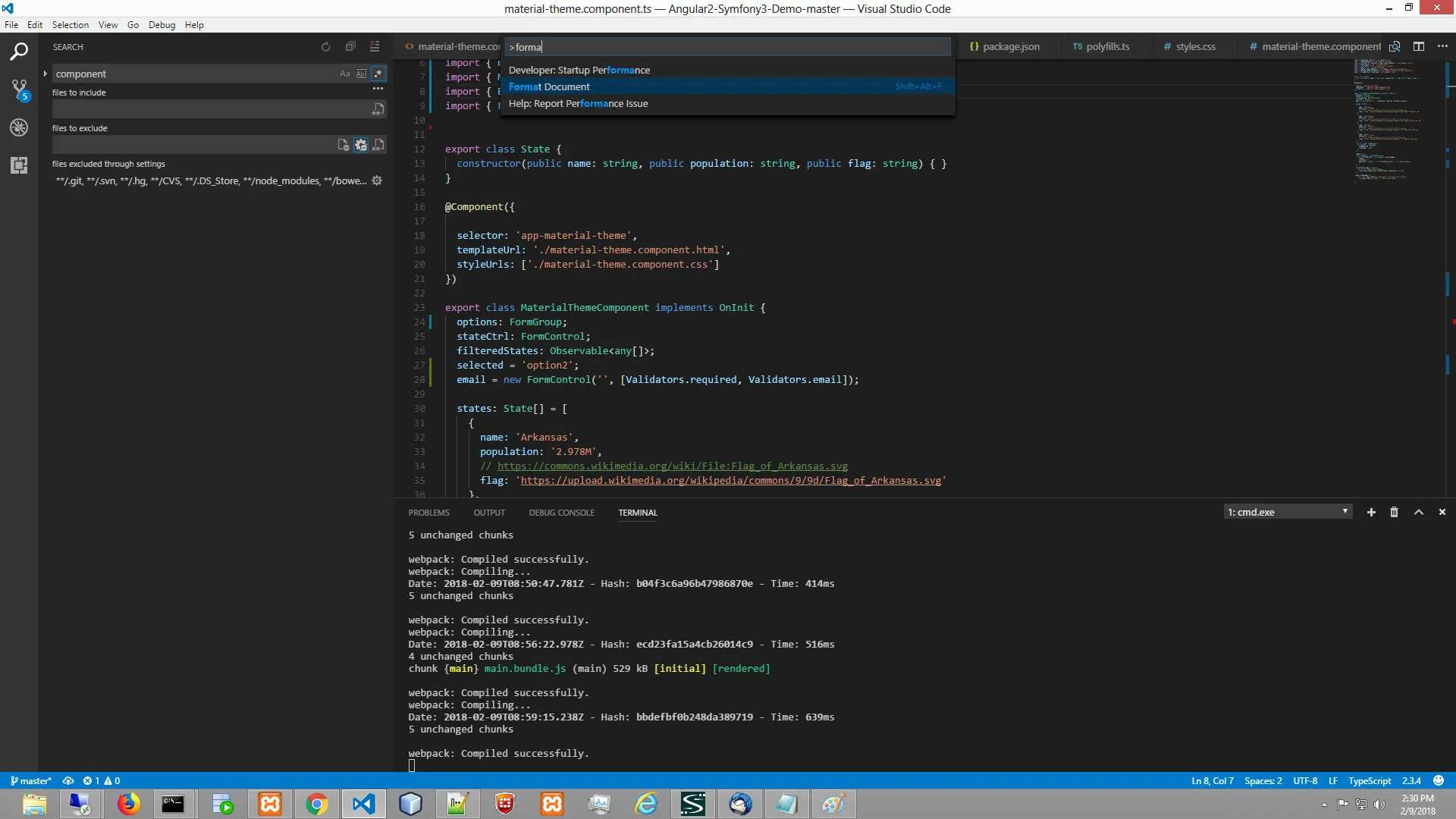
Shift + Alt + F 可以在1.17.2及以上版本中很好地完成任务。
我在Visual Studio Code(Ubuntu)中最简单的方法是:
使用鼠标选择要格式化的文本。
右键单击并选择"格式化所选内容"。
2
在 Mac 上,Shift + Alt + F 对我有效。
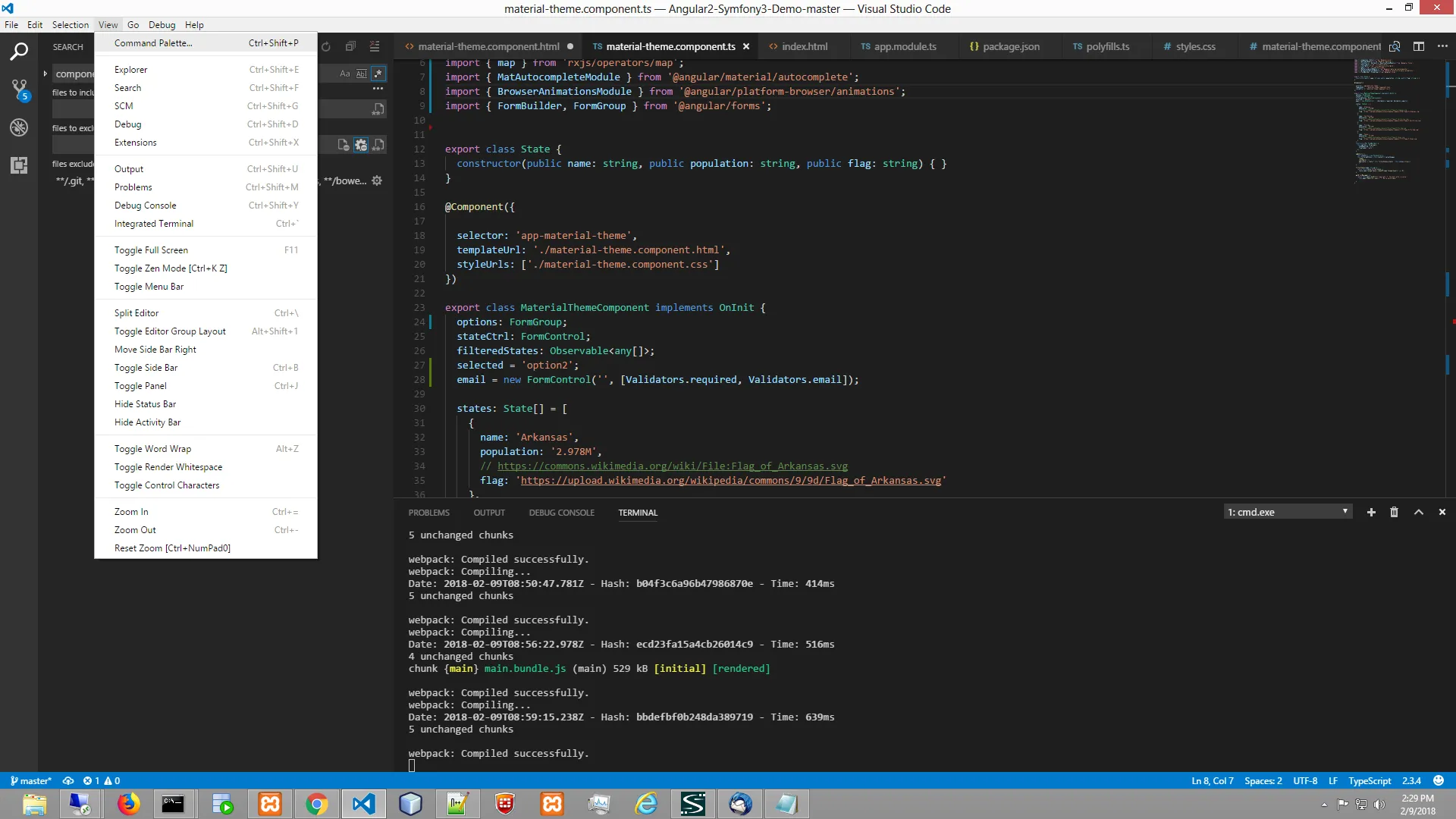
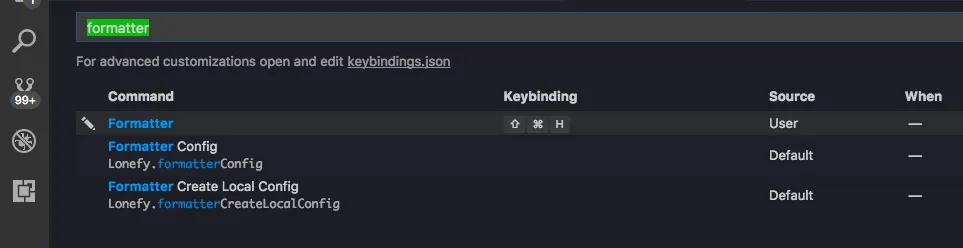
您总是可以在菜单中检查键绑定:
菜单 文件 → 首选项 → 键盘快捷方式 并通过关键词 'format' 进行过滤。
1
alt 键。 - staticvoid17在 Visual Studio Code 中更改默认行为需要扩展,但您可以在工作区或用户级别上覆盖默认行为。它适用于大多数受支持的语言(我可以保证 HTML、JavaScript 和 C#)。
工作区级别
优点
- 不需要扩展程序
- 可以在团队间共享
结果
.vscode/settings.json将会在项目根文件夹中被创建
如何操作?
打开菜单栏 文件 → 首选项 → 工作区设置
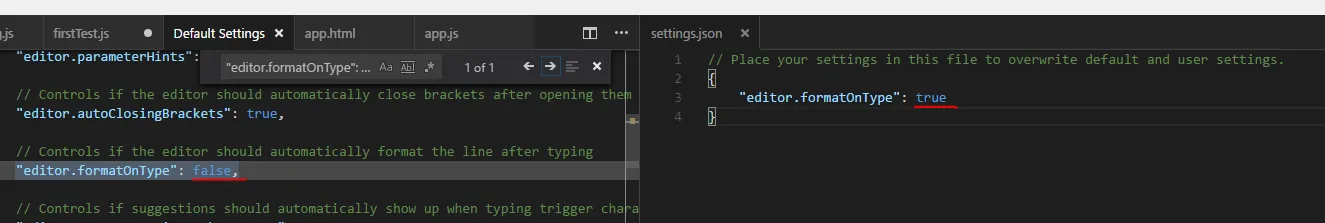
将
"editor.formatOnType": true添加并保存到 settings.json 文件中(这将通过创建 .vscode/settings.json 文件来覆盖您所使用的项目的默认行为)。
用户环境级别
优点
- 不需要扩展程序
- 针对个人开发环境进行调整(设置:))
结果
- 修改了用户的
settings.json文件(请参见下面的操作系统中的位置)
如何操作?
打开菜单栏 文件 → 首选项 → 用户设置
在用户 settings.json 文件中添加或更改
"editor.formatOnType": false的值为"editor.formatOnType": true
您的 Visual Studio Code 用户的 settings.json 文件位置是:
根据您的平台,用户设置文件的位置如下:
- Windows:
%APPDATA%\Code\User\settings.json - Mac:
$HOME/Library/Application Support/Code/User/settings.json - Linux:
$HOME/.config/Code/User/settings.json工作区设置文件位于项目中的 .vscode 文件夹下。
更多详情可以在这里找到。
2
默认情况下,在 HTML、CSS 和 JavaScript 文档中该键不起作用。
经过搜索,我找到了受欢迎的插件JS-CSS-HTML格式化工具,已有133,796 次安装。
安装后,只需重新加载窗口并按下 Ctrl + Shift + F 即可使用!
4
.prettierrc 配置文件和插件,将 prettier 作为开发依赖。我担心有一天 prettier 会被合并到 vs-code 中 :) - mumair原文链接
- 相关问题
- 4 如何在Visual Studio Code中格式化React代码?
- 243 如何在Visual Studio Code中缩进/格式化代码选择?
- 32 在Visual Studio Code中自动格式化代码
- 7 如何在Visual Studio Code (VSCode)中运行PHP代码?
- 13 如何在Visual Studio Code (VSCode)中调试Cucumber?
- 111 Visual Studio Code 无法格式化 C# 代码
- 10 如何在Visual Studio Code中格式化Python代码?
- 69 如何在Visual Studio Code中格式化Laravel Blade代码?
- 35 如何在 Windows 上使用 Visual Studio Code 格式化代码
- 35 代码格式化:Visual Studio Code - 行长度