我已经安装了一些Visual Studio Code扩展程序来处理Laravel Blade Code,例如
但它们并不能帮我格式化Laravel Blade Code [blade.php文件]。我的意思是,它们没有像我预期的那样自动缩进代码。但是我在Visual Studio Code IDE中看到过格式良好缩进的刀片代码。
示例:
有没有特定的配置或技术可以让这些扩展程序正常工作,还是有其他方法?
我已经安装了一些Visual Studio Code扩展程序来处理Laravel Blade Code,例如
但它们并不能帮我格式化Laravel Blade Code [blade.php文件]。我的意思是,它们没有像我预期的那样自动缩进代码。但是我在Visual Studio Code IDE中看到过格式良好缩进的刀片代码。
示例:
有没有特定的配置或技术可以让这些扩展程序正常工作,还是有其他方法?
首先进入“Visual Studio Code”设置,并搜索选项“files.associations”。如果此选项在您的设置中不可用,请将“Visual Studio Code”更新到最新版本。
在设置的覆盖面板中粘贴以下代码片段
"files.associations": {
"*.blade.php": "html",
"*.tpl": "html"
}
它将关联 .blade.php 和 .tpl 文件扩展名到 html 类型
保存即可,祝格式化愉快 :)
更新:在使用 blade 代码格式化 HTML 时仍存在一些问题,格式化器倾向于在执行格式化命令时将 blade 代码放在一行中。但是,如果您的代码变得越来越多,这将不会是一个问题。此外,您可以通过在 Blade 代码块之间添加一行注释来轻松管理这些内容。在代码中进行注释总是一个好习惯。
更新:看起来更新版本添加了一个选项,在用户设置中启用 blade 格式化。为了使用它:
请确保您正在使用最新版本并安装了Laravel Blade Snippets扩展。
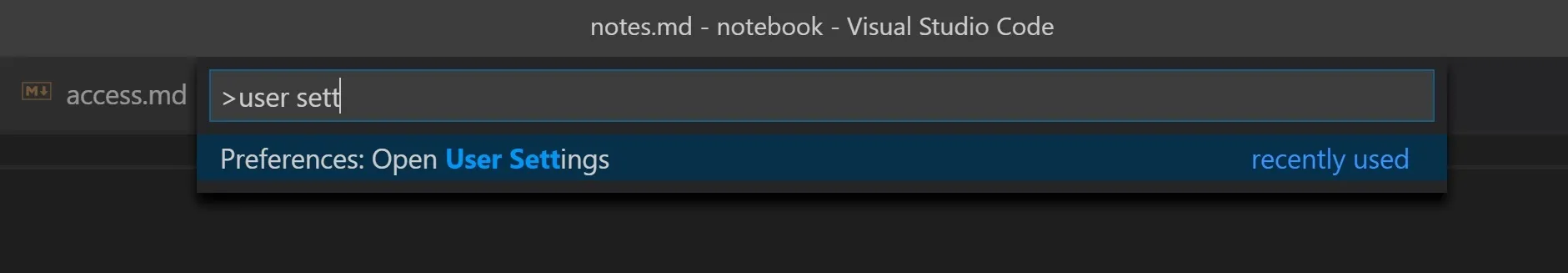
然后 Ctrl+Shift+P: 输入 User settings : Enter
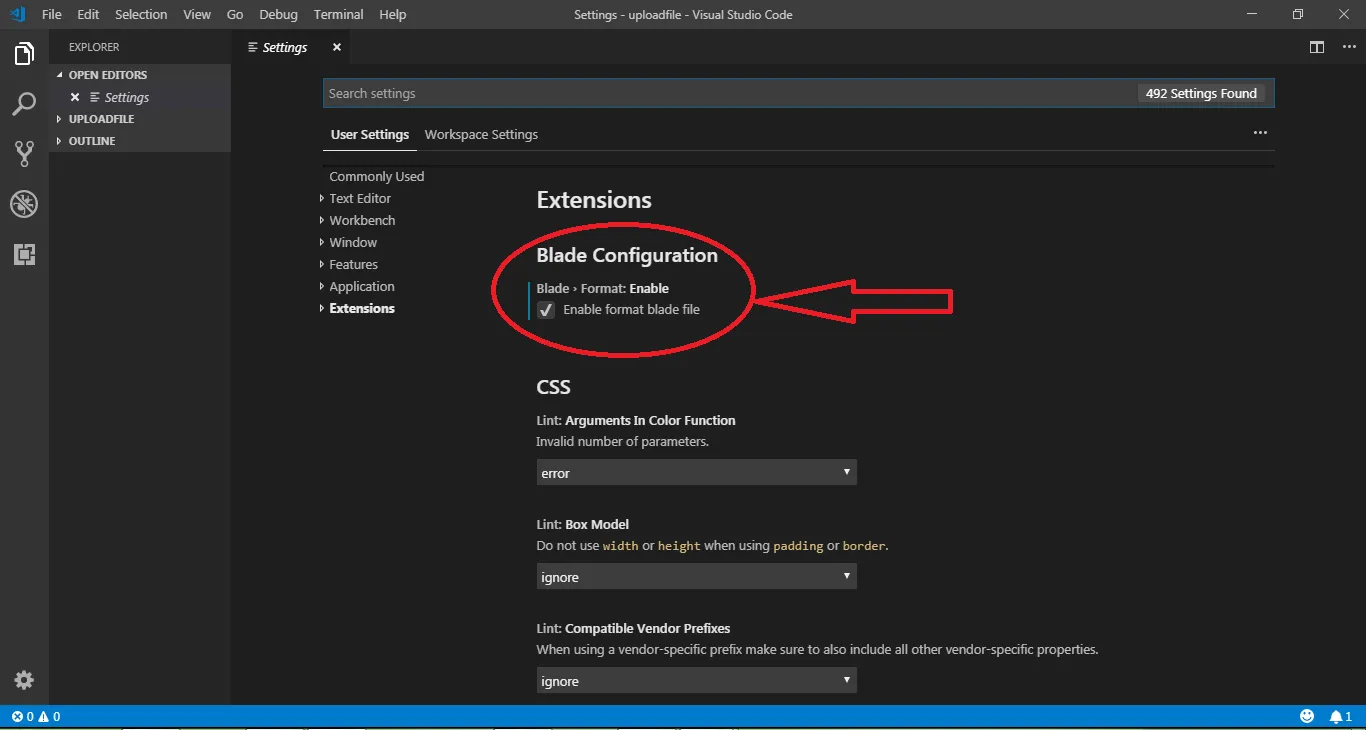
 3. 在“User settings” > “Extensions” > “Blade Configaration”中勾选“启用格式化 Blade 文件”选项。
3. 在“User settings” > “Extensions” > “Blade Configaration”中勾选“启用格式化 Blade 文件”选项。
就这样。

重启 VS Code 以使更改生效。
Windows 上使用自动格式化快捷键:Shift+Alt+F
更新2022:此扩展程序可能已不再维护。
对我来说,这个扩展程序使用以下设置可以完美地进行自动缩进:
"beautify.language": {
"html": [
"blade",
"html"
]
},
settings.json。您可以通过选择“首选项>用户设置”到达那里,然后在菜单中显示的任何设置下查找“在settings.json中编辑”的链接。话虽如此,在评论时,除非您实施了@Slivicon发布的代码,否则Beautify无法正确格式化Blade模板。 - jamesfacts首先安装这个扩展程序,https://marketplace.visualstudio.com/items?itemName=onecentlin.laravel-blade
打开settings.json,添加以下行。
"[blade]": {
"editor.defaultFormatter": "onecentlin.laravel-blade",
"editor.formatOnSave": true
}
settings.json文件并添加此部分。"[blade]": {
"editor.defaultFormatter": "amirmarmul.laravel-blade-vscode",
"editor.formatOnSave": true
}
"editor.defaultFormatter": "onecentlin.laravel-blade"。 - lortschihttps://marketplace.visualstudio.com/items?itemName=shufo.vscode-blade-formatter
"editor.formatOnSave": true,
"[blade]": {
"editor.defaultFormatter": "shufo.vscode-blade-formatter"
},
这个插件是基于我之前的项目blade-formatter开发的。我创建这个插件的动机是想通过命令行以正确的缩进格式化Blade文件。
如果你希望对指令进行缩进,请尝试使用这个插件。
SHIFT + ALT + F现在可以使用。谢谢。我唯一的注意事项是你可以在文件 > 首选项 > 设置中找到设置。我搜索了一会儿。 - Muflix