输入数据
Engine,Car,Brand,Efficiency
ABC212,Toyota Corolla,Toyota,1.95
ABC212,Toyota Yaris,Toyota,1.94
ABC212,Totyota Etios,Toyota,1.93
ABC212,Honda City,Honda,1.93
ABC212A,Honda Brio,Honda,1.91
DEF311,Toyota Camry,Toyota,1.90
DEF310,Toyota Prius,Toyota,1.82
DEF310,Ford Explorer,Ford,1.85
DEF310,Ford Endeavour,Ford,1.83
DEF305,Ford Fugo,Ford,1.79
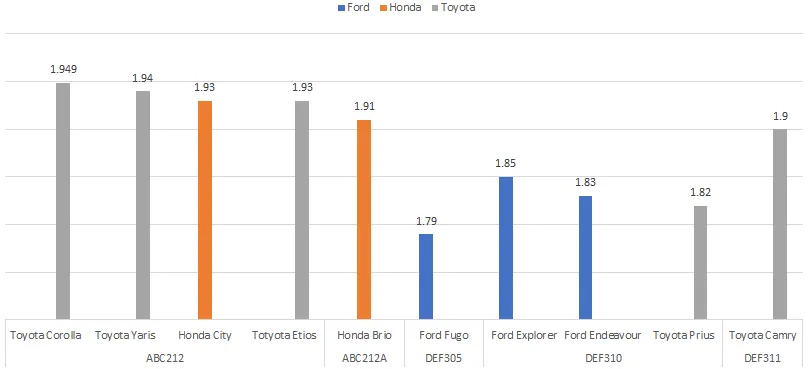
根据上述数据,我需要在ChartJs中创建带有多级X轴的图表。使用MS Excel数据透视图创建的预期输出如下所示。这里将每个模型的效率绘制成条形图。每个组中的条形图按效率值的降序排序。我应该如何为这种图表创建数据?