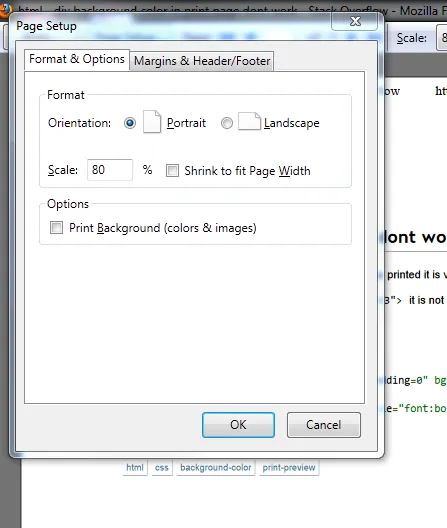
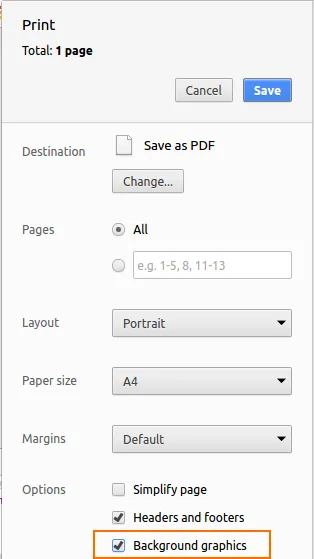
我想使用一个带有background-color的div,但是如果我打印页面,它会显示为白色。
当我使用<tr bgcolor="#333333">创建表时也不起作用。
我如何使用css和html创建一个打印页面?
我的代码:
<table border="0px" cellspacing="1" cellpadding="0" bgcolor="#777777" width="650px">
<tr bgcolor="#999999">
<td align=right colspan=2><span style="font:bold 14px 'b nazanin';">Text</span></td>
</tr>
</table>


tbody可以工作,使用不同的引号(或省略)可以工作。我并不是说这是最佳实践,但它并不是有问题的。 ;) - Jared Farrish