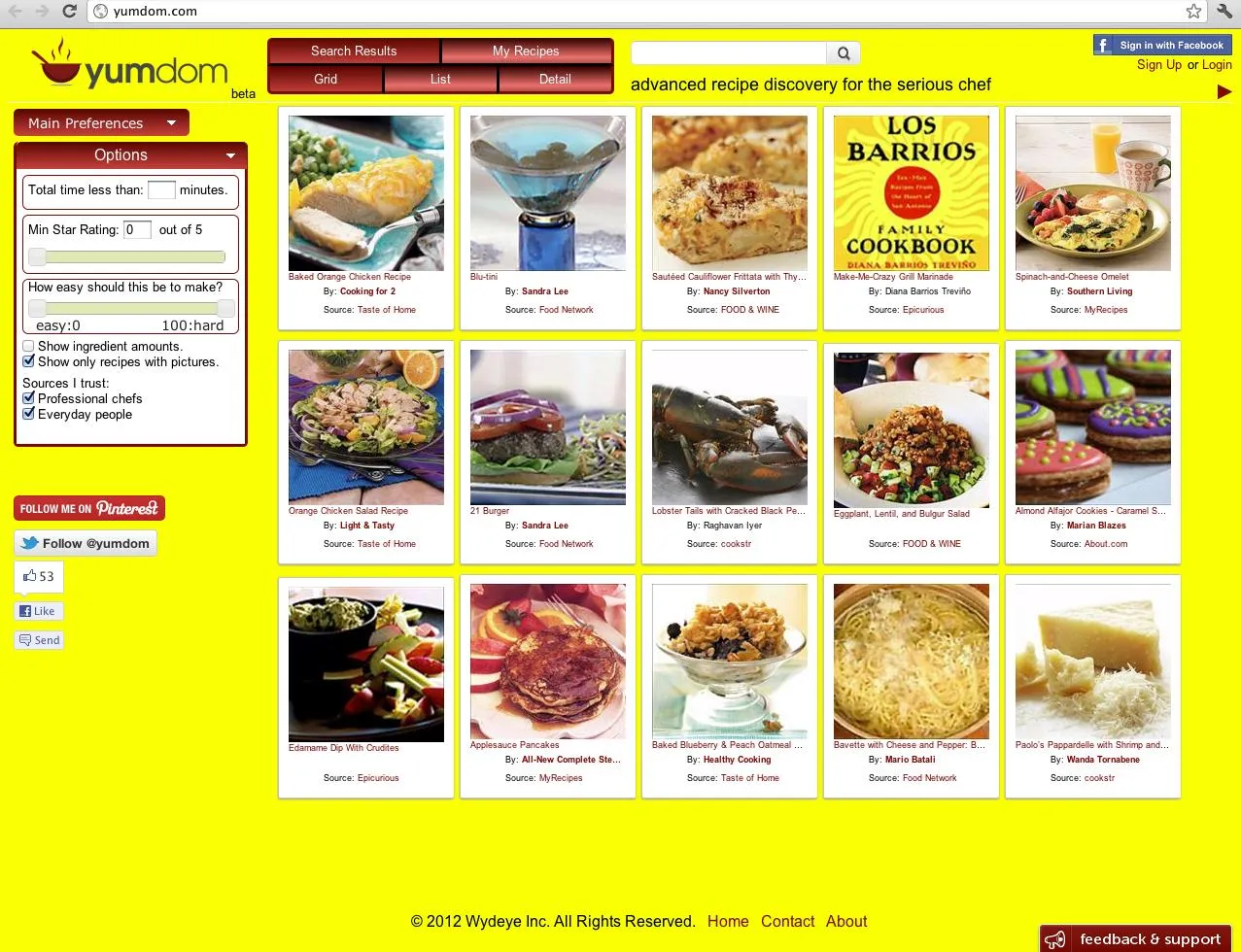
我想将yumdom.com的背景颜色设置为黄色。
我尝试了以下方法,但没有成功:
body{ background-color: yellow;} /*only a sliver under the header turns yellow.*/
#doc3{ background-color: yellow;} /*result same as above*/
#bd { background-color: yellow;} /*result same as above*/
#yui-main { background-color: yellow;} /*a rectangle turns yellow ending at where the content ends. I want this rectangle to extend all the way to the footer.*/
还要注意的是,如果在Chrome开发者工具中,我突出显示上面任何一个html元素,只会突出显示页面的一部分。页脚和内容下面的部分仍然没有突出显示。
我想让黄色填满标题和页脚之间的整个空间,不留白。
请注意,我们正在使用YUI Reset、Fonts和Grids CSS模板V 2.8.0r4
非常感谢!