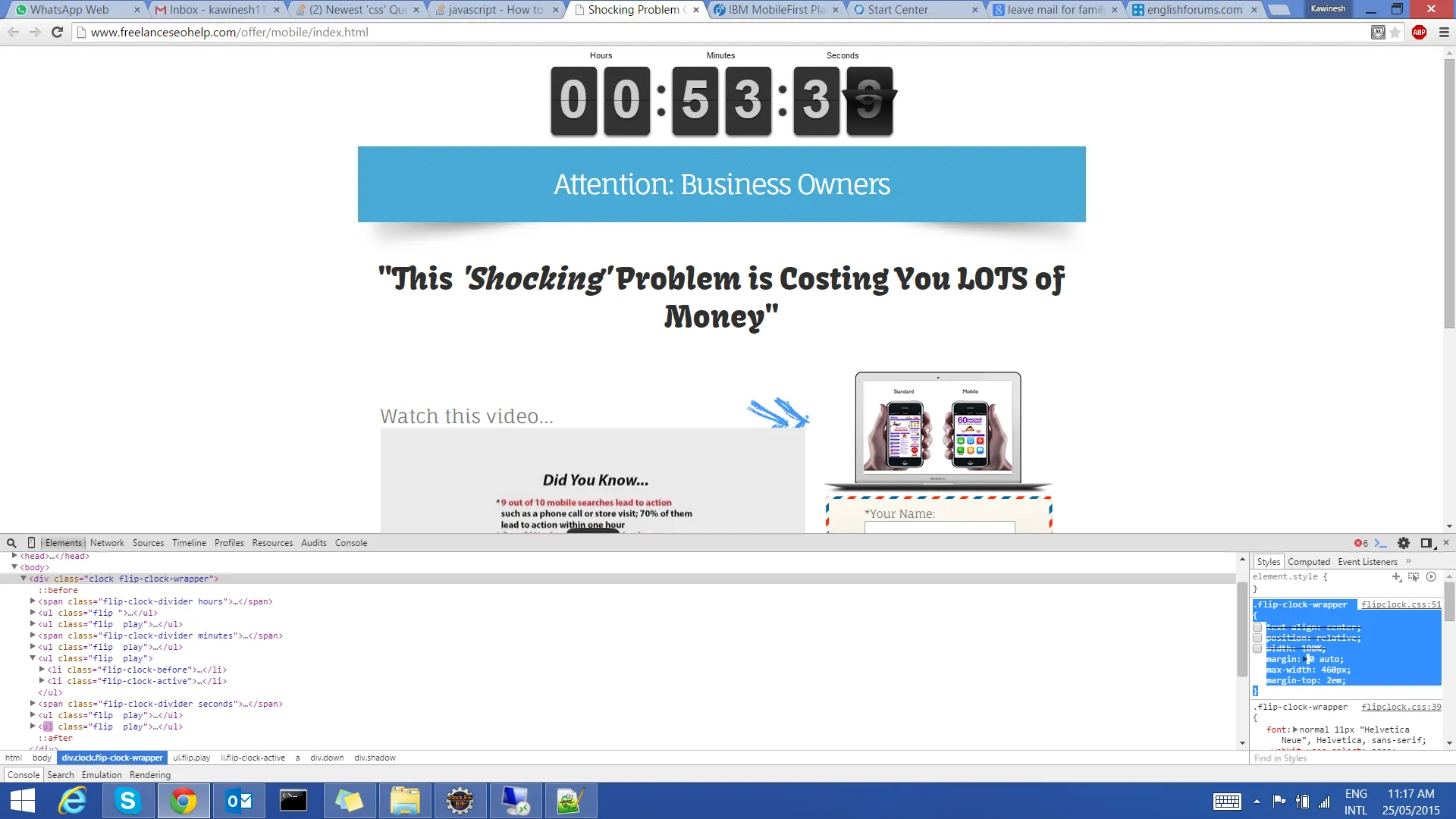
我该如何将 JavaScript 倒计时框居中对齐到页面中央?JS 文件位于此 URL:http://www.freelanceseohelp.com/offer/mobile/index.html
我尝试了下面的对齐方式,但出现了问题:
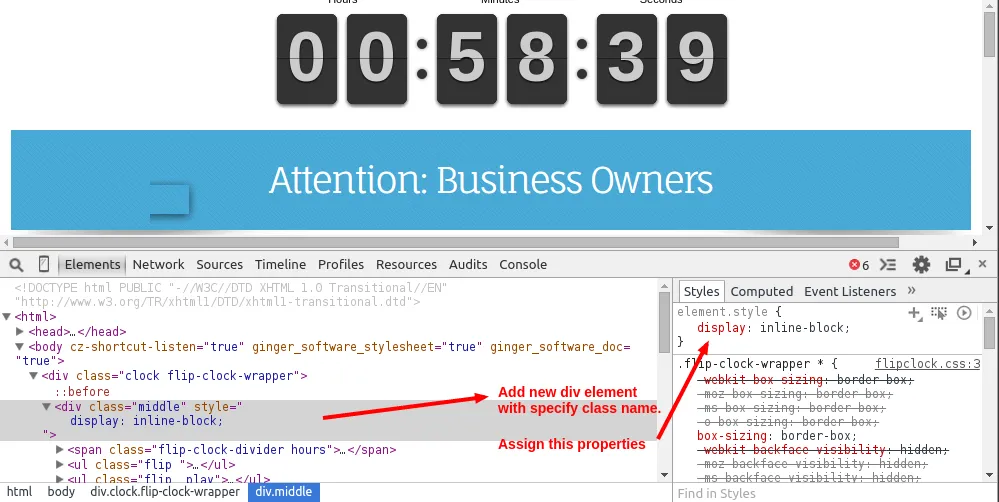
我尝试将上述内容添加到
.flip-clock-wrapper {
我尝试将上述内容添加到
中。
<div class="clock"></div>
希望能得到任何修复这个问题的帮助。谢谢。