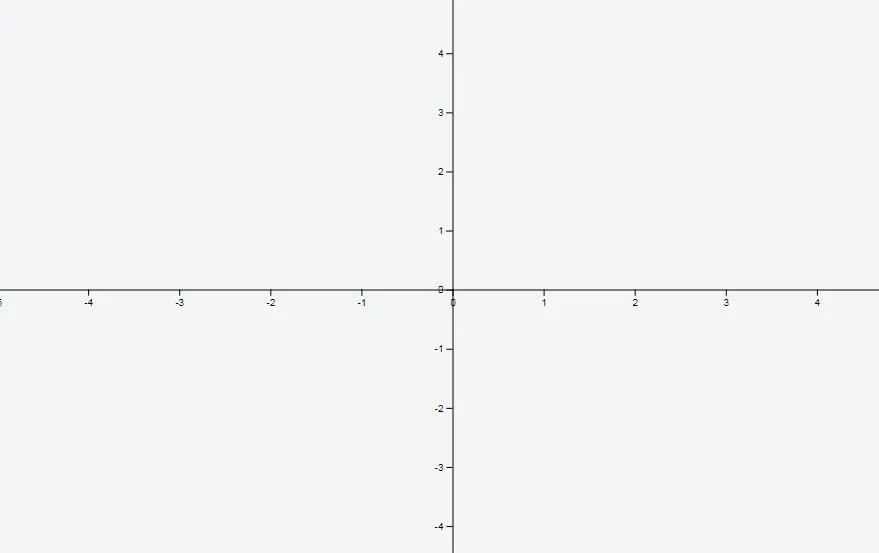
我正在尝试创建一个2D笛卡尔坐标系,其原点位于svg的中心。就像这样:
 我的当前方法是平移轴,使它们的原点在中间。
我的当前方法是平移轴,使它们的原点在中间。
// Add the x Axis
svg.append("g")
.attr("transform", "translate(" + 0 + "," + height/2 + ")")
.call(d3.axisBottom(x).ticks(100));
// Add the y Axis
svg.append("g")
.attr("transform", "translate(" + width/2 + "," + 0 + ")")
.call(d3.axisLeft(y).ticks(100));
});
然而,为了使y轴居中,我需要手动调整范围。由于每个屏幕大小所需的值不同,因此我需要帮助找出如何始终在每个屏幕上使坐标轴居中。
var x = d3.scaleLinear().range([width/2-5*width,width/2+5*width]).domain([-50, 50]);
var y = d3.scaleLinear().range([height/2-5*height,height/2+3.244*width]).domain([50, -50]); //the value 3.244 is the problem, it changes on every screen
我创建了一个Fiddle,以便向您展示我如何创建坐标轴。