我需要将元素放在页面的右侧。
这个元素:

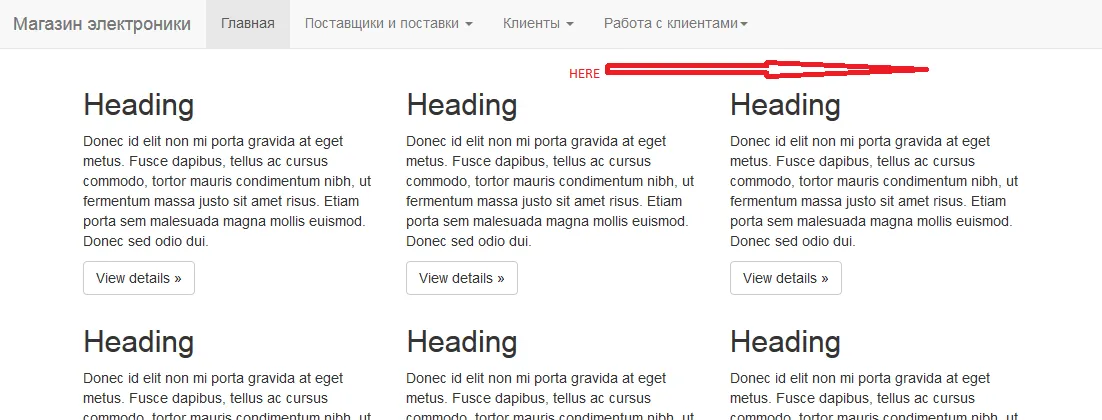
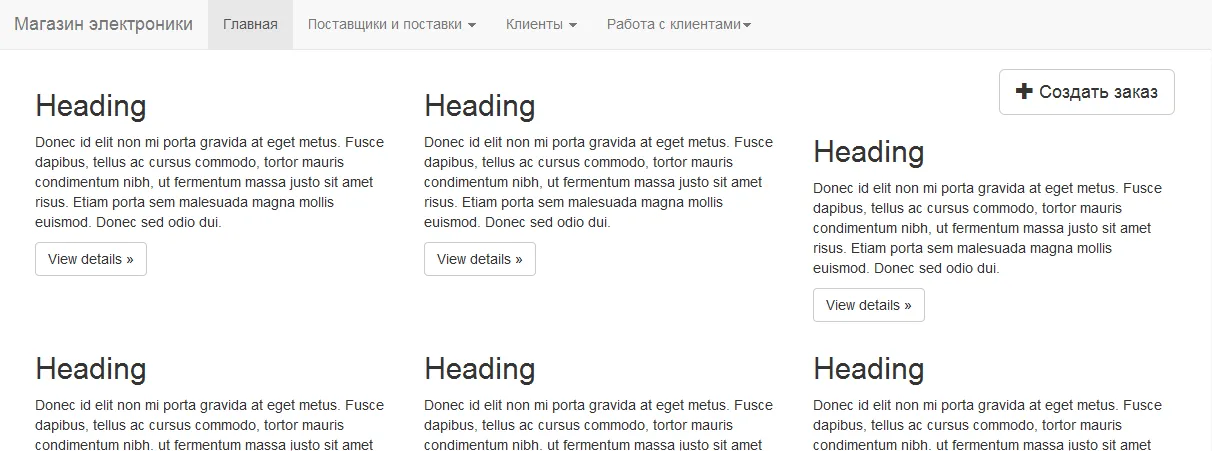
放在页面的右侧,就像这样:

我只找到了pull-right辅助类,但我已经意识到,它对float有依赖,所以它对我没有帮助。于是我开始研究,谷歌的第一个结果是这个结果。它说,我应该使用pull-right。好吧,我试过了...
我尝试了这个:
<a href="#" class="btn btn-default btn-lg pull-right" role="button"><span class="glyphicon glyphicon-plus"></span> Создать заказ</span></a>
我得到了这个明显的结果:

那么我需要如何使用bootstrap api来右对齐任何元素呢?
我知道,我可以搜索“如何居中/左对齐/右对齐div”,并会找到一些可行的结果,但这不是bootstrap的解决方案。
div并将带有类btn btn-default pull-right的a放入其中? - Sharikov Vladislav