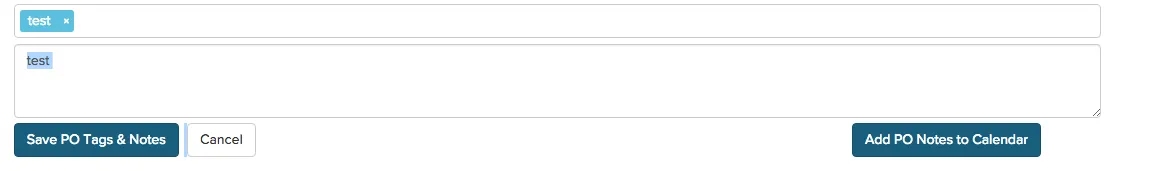
我正在尝试将一个按钮右对齐到一个网格中:
我希望该按钮在右侧与上面的文本区对齐。
我的代码大致如下:
<div class="row">
<div class="col-xs-2">
Purchase Order
</div>
<div class="col-xs-10">
<textarea />
<textarea />
<div class="row">
<div class="col-xs-9">
<button />
<button />
</div>
<div class="col-xs-2">
<button />
</div>
</div>
</div>
</div>
我尝试添加偏移量并调整不同列的跨度……但按钮要么太靠左,要么太靠右。我尝试为右侧按钮添加固定的 margin-left,这样可以解决问题,但会破坏响应式设计。
注意:
我不能使用 pull-right,因为它在 Bootstrap 3 中已经被弃用了。