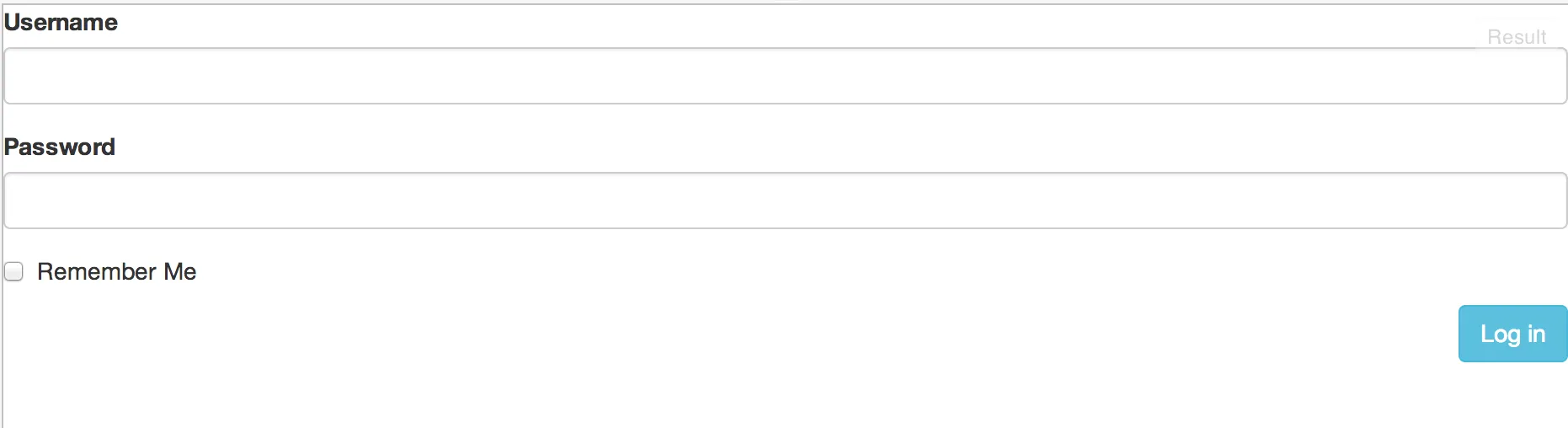
请告诉我如何使用Bootstrap使这个表单中的“登录”按钮右对齐。我尝试使用pull-right类,但在调整大小后,我的按钮位置不正确。
请告诉我如何使用Bootstrap使这个表单中的“登录”按钮右对齐。我尝试使用pull-right类,但在调整大小后,我的按钮位置不正确。
<div role="form">
<div class="form-group">
<label>Username</label>
<input type="text" class="form-control"/>
</div>
<div class="form-group">
<label>Password</label>
<input type="password" class="form-control"/>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> Remember Me
</label>
</div>
<button class="btn-info btn">Log in</button>
</div>

pull-right类吗? - Kheema Pandey