5个回答
13
为了使
ml-auto 类起作用,您只需要向父元素添加 d-flex 类(显示:flex),如下所示:
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">
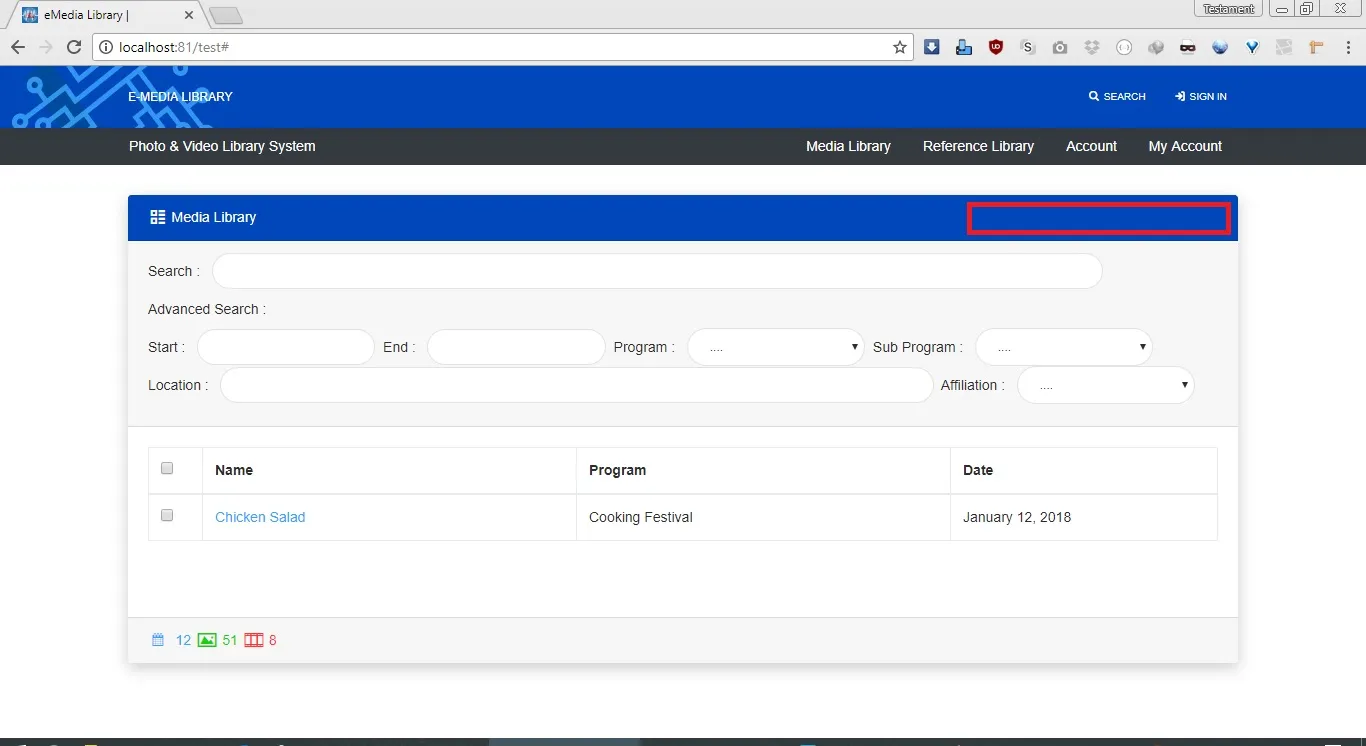
<div class="card-header bg-info text-white d-flex">
<a href="#" class="text-white"><i class="fa-th"></i> Media Library</a>
<a href="#" class="text-white ml-auto">Add Media</a>
</div>- WebDevBooster
2
这是唯一有效的答案,谢谢! - xcomsw
完成,再次感谢! - xcomsw
1
我不使用Bootstrap,而是使用Materialize,但你可以为其添加普通的样式,
在你的代码中。
这将只使您的锚点标签向右对齐。
在你的代码中。
<a href="#" class="text-white" style="text-align: right;"><i class="fa-th"></i> Media Library</a>
这将只使您的锚点标签向右对齐。
- Dustbin Saves you
0
请使用以下代码...
<div class="card-header bg-info text-white" style="text-align:right">
<a href="#" class="text-white"><i class="fa-th"></i> Media Library</a>
</div>
- vidarshana
3
但这会将我的所有文本都对齐到右侧,我只想让特定的文本右对齐,标题应该保持在左侧。 - xcomsw
啊,好的...把这个代码放在你的文本行上,它可以正常工作...我用的是这个...不要把它用于整行... - vidarshana
<div class="card-header bg-info text-white" >
<a href="#" class="text-white" style="text-align:right"><i class="fa-th"></i> 媒体库</a>
</div> - vidarshana
0
请使用这个类 text-right。
<div class="card-header bg-info text-white text-right">
<a href="#" class="text-white"><i class="fa-th"></i> Media Library</a>
</div>
- Sarvan Kumar
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接