我最近发布了一个服务器渲染的渐进式Web应用程序,目前一切都很顺利。
然而,在使用Chrome的Android上显示下载应用程序的横幅是很棒的,但在iOS上不会。使用Safari,用户需要点击几次才能找到“添加到主屏幕”的功能,这很糟糕。
所以我很满意我的PWA,但我真的很想告诉用户,这个应用程序可以添加到主屏幕。
据我所记,我看到https://marvelapp.com/将原型添加到主屏幕。
PWA:如何在iOS Safari上以编程方式触发“添加到主屏幕”?
104
- glemiere
5
4没有所谓的愚蠢问题 :)
是的,我搜索了很多关于manifest.json文件的文档,以便让浏览器提示用户,但没有找到有关从网站上以编程方式触发此操作的任何信息。 - glemiere
1@GuillaumeLeMière 我之前也找过,最好的结果是https://dockyard.com/blog/2017/09/27/encouraging-pwa-installation-on-ios,但如果有本地提示,我也非常感兴趣。 - m0meni
很棒的文章@m0meni!除了告诉用户要进行哪些操作,您是否还有其他解决方案?因为这正是我想避免的哈哈。 - glemiere
1据我所知,@GuillaumeLeMière,目前还没有实现。这也是为什么我很关注这个问题的原因。我认为答案是,在Safari上尚未原生实现它,因为它只在一个版本之前支持PWA。但同时,我也希望保持谨慎乐观的态度,希望我是错的。 - m0meni
我也有同样的担忧,他们在今年年初才开始支持Web Workers :/ 他们不太可能很快支持prompt,因为他们太喜欢他们的AppStore审核了。好吧,让我们看看是否有人想出某种hack #PrayForPWA - glemiere
3个回答
72
iOS - Safari目前不支持像Android - Chrome那样的Web应用安装横幅。
在Android中,除非你捕获beforeInstallPromot并使用它来显示横幅,否则没有办法以编程方式触发安装横幅。
在链接的答案中,你可以查看关于如何显示应用内横幅以引导用户添加到主屏幕的替代选项。这里有一些相同的代码示例,这是针对iOS的(请参考#PROTIP 3)。
在Android中,除非你捕获beforeInstallPromot并使用它来显示横幅,否则没有办法以编程方式触发安装横幅。
在链接的答案中,你可以查看关于如何显示应用内横幅以引导用户添加到主屏幕的替代选项。这里有一些相同的代码示例,这是针对iOS的(请参考#PROTIP 3)。
- Anand
12
1122017年,苹果应用商店的收入达到了260亿美元。为用户提供将应用添加到主屏幕的简单方法将减少其应用商店的收入。许多人认为这是故意延迟支持渐进式Web应用程序(PWA),尤其是这个安装横幅的原因。即使服务工作者支持iOS也是在几个月前才推出,而Chrome早就已经支持了。即使这个发布很晚,也没有在发布说明中提到。显然是轻描淡写!我能理解开发者的感受。 - Anand
5他们会失去更多的控制权,因为他们的策展能力将会减少。我能理解为什么他们犹豫不决,但 PWA 真的应该成为未来。 - Anthony
2这在2020年仍然是真实/相关的吗?有人知道吗? - AhrenFullStop
2是的,它仍然是真的。 - Anand
2网址 netguru.co 的示例代码已经失效。 - jpep1
显示剩余7条评论
41
目前,苹果并未提供简化“添加到主屏幕”体验的可能性。
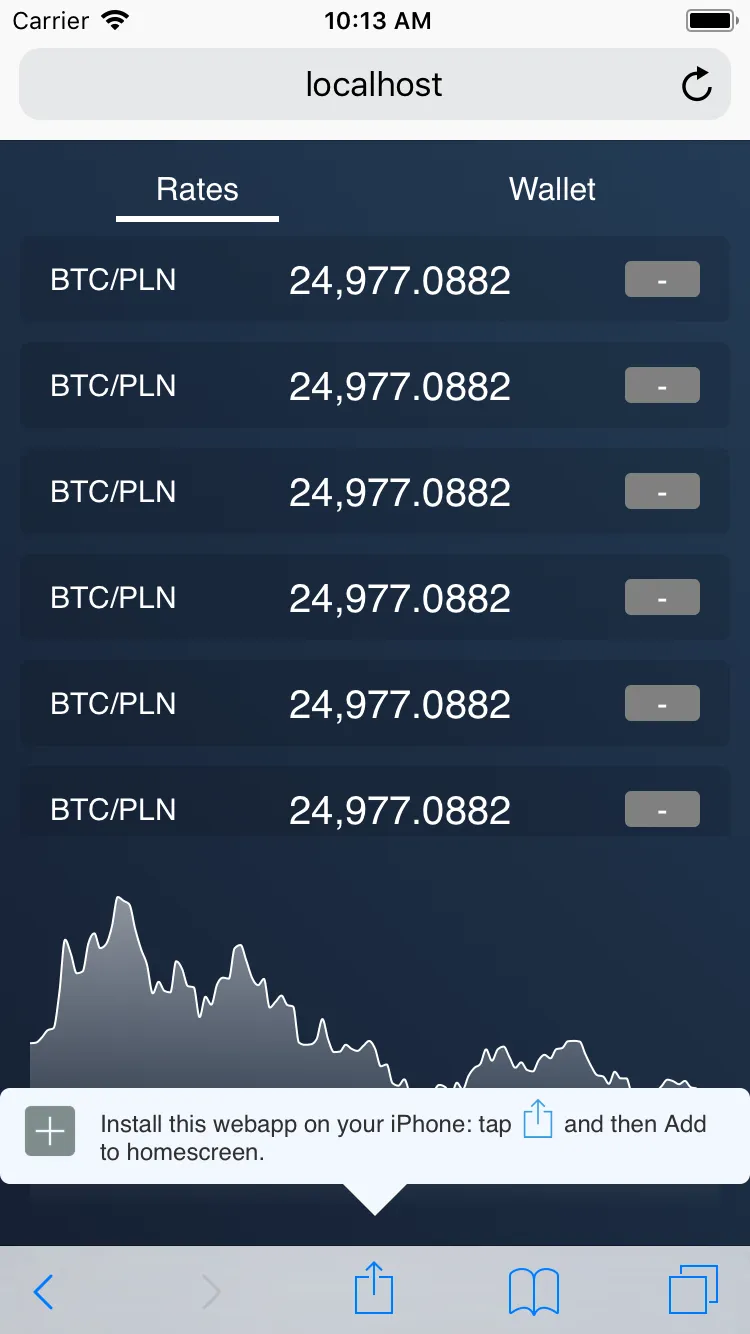
详细信息在此处解释: https://web.archive.org/web/20200809175125/https://www.netguru.com/codestories/few-tips-that-will-make-your-pwa-on-ios-feel-like-native 中的“PROTIP 3:自己创建“添加到主屏幕”弹出窗口!”部分。
- Alan
1
2https://www.netguru.com/blog/pwa-ios - Daweb
5
请注意,Chrome(在Android上)是唯一会自动提示用户安装您的PWA的浏览器。您应该手动处理iOS和其他Android浏览器。
统计数据(更新于2021年)显示,前三个移动浏览器是Chrome、Safari和三星Internet(<6%)。
您可以使用以下代码来帮助您提示:
关于安装说明:
您可以使用以下代码来帮助您提示:
// helps you detect mobile browsers (to show a relevant message as the process of installing your PWA changes from browser to browser)
var isMobile = {
Android: function () {
return navigator.userAgent.match(/Android/i);
},
BlackBerry: function () {
return navigator.userAgent.match(/BlackBerry/i);
},
iOS: function () {
return navigator.userAgent.match(/iPhone|iPad|iPod/i);
},
Opera: function () {
return navigator.userAgent.match(/Opera Mini/i);
},
Samsung: function () {
return navigator.userAgent.match(
/SAMSUNG|Samsung|SGH-[I|N|T]|GT-[I|N]|SM-[A|N|P|T|Z]|SHV-E|SCH-[I|J|R|S]|SPH-L/i,
);
},
Windows: function () {
return (
navigator.userAgent.match(/IEMobile/i) ||
navigator.userAgent.match(/WPDesktop/i)
);
},
any: function () {
return (
isMobile.Android() ||
isMobile.BlackBerry() ||
isMobile.iOS() ||
isMobile.Opera() ||
isMobile.Windows()
);
},
};
// use this to check if the user is already using your PWA - no need to prompt if in standalone
function isStandalone(): boolean {
const isStandalone = window.matchMedia("(display-mode: standalone)").matches;
if (document.referrer.startsWith("android-app://")) {
return true; // Trusted web app
} else if ("standalone" in navigator || isStandalone) {
return true;
}
return false;
}
关于安装说明:
Chrome - auto
Safari - Press "Share" icon then "Add to home"
Samsung internet - An "Install" icon will be shown on the top bar (I didn't quite understand if the app should be registered in Samsung Store for it to show) OR press "Menu" on the bottom bar then "Add/install to home"
Other browsers - Press menu on the bottom/top bar then "Add/install to home"
- eyalyoli
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接