我已经在我的安卓设备上安装了一个PWA应用,并想在桌面版Chrome上进行远程调试。当我使用Chrome开发者工具连接到我的设备时,只能看到我在安卓设备上打开的Chrome标签页,无法看到已安装的PWA应用程序 - "添加到主屏幕"。 有没有办法调试已安装的PWA应用程序实例?
如何远程调试已在Android主屏幕上“添加到主屏幕”的PWA?
5
- user1843640
2
设备上出现了什么问题,无法在Chrome中进行调试? - Mathias
1没有任何错误出现,已安装的PWA只是不可见。如果我在Android设备上使用Chrome加载PWA,那么我就可以远程调试它。我只是无法调试通过“添加到主屏幕”安装的版本。 - user1843640
2个回答
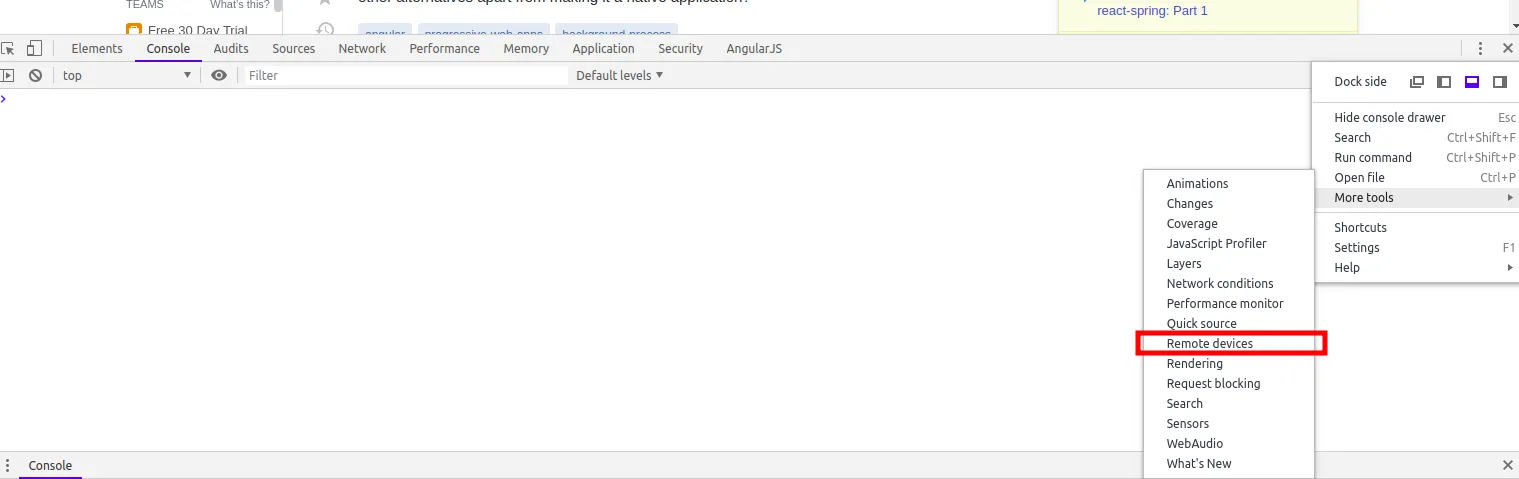
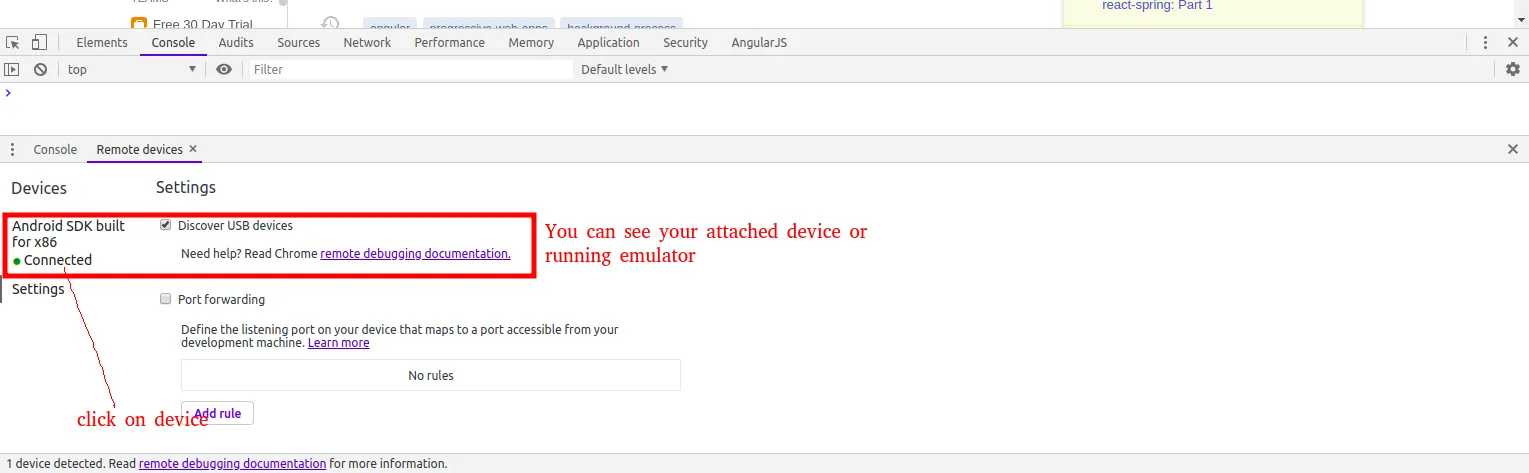
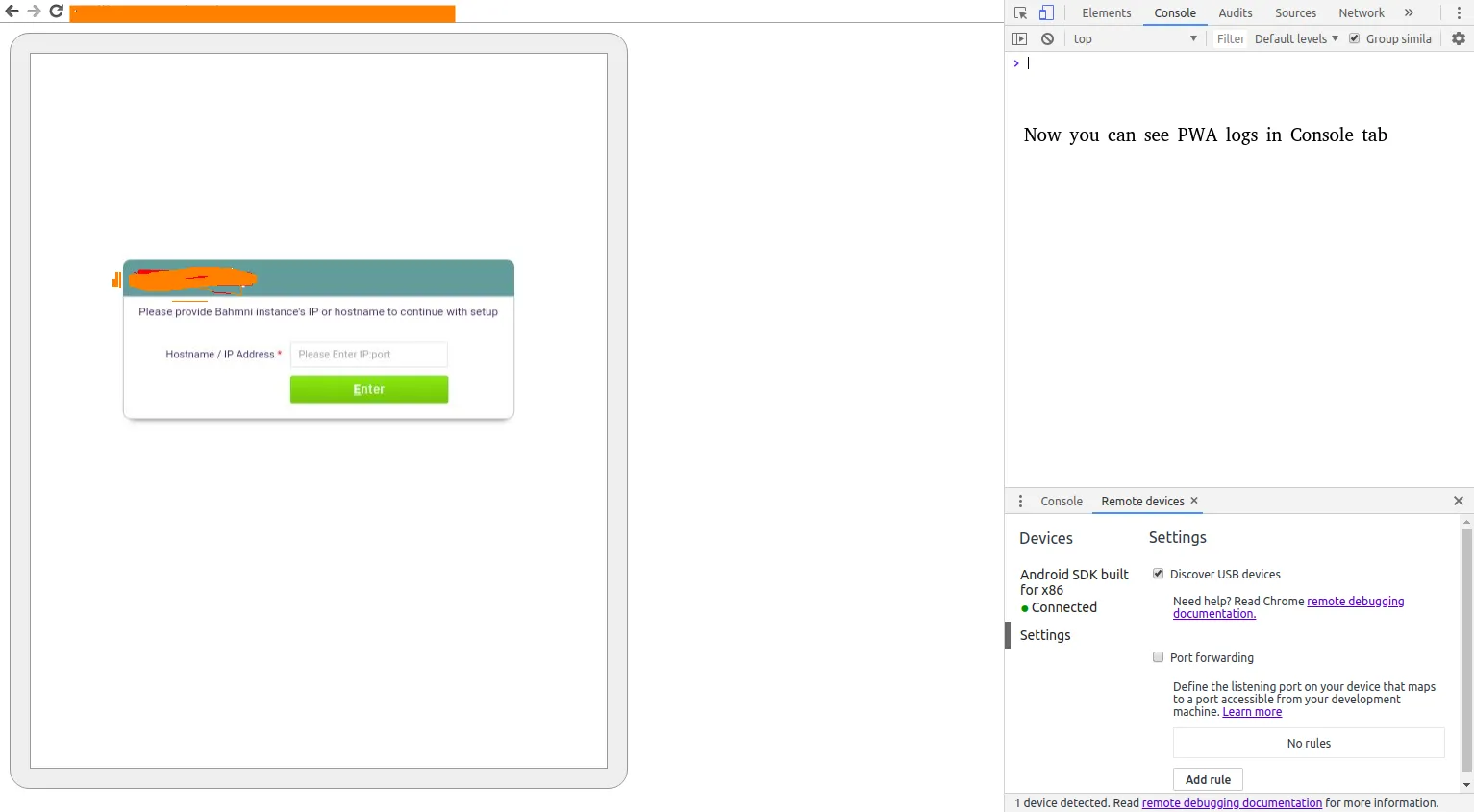
5
- Shreeya Chhatrala
3
设备是可见的,但正如问题中所述,设备的屏幕不可见,您无法看到源代码。在某些情况下,当您在设备上构建数据库时,它们会在 Chrome 下保持不可见状态。 - Peter
我没有远程设备选项。 - Hadi Farnoud
2@HadiFarnoud 你必须降级你的Google Chrome版本到67。在最新版的Google Chrome中你找不到远程设备选项。 - Shreeya Chhatrala
1
我曾经遇到过同样的问题。原来在连接远程调试器之前打开的PWA应用不会显示出来。只需要关闭这个应用并在连接调试器后重新打开它即可。
- Jan Warchoł
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接