我创建了一个渐进式Web应用程序。 它很简单,只有一个index.html,一个包含favicon等内容的“images”文件夹,一个sw.js和一个styles.css。
我的manifest.json代码
{
"lang" : "en",
"name" : "Test",
"short_name" : "Test",
"icons" : [
{
"src": "images/android-chrome-192x192.png",
"sizes": "192x192",
"type": "image/png"
},
{
"src": "images/android-chrome-144x144.png",
"sizes": "144x144",
"type": "image/png"
}
],
"theme_color" : "#116b20",
"background_color" : "#1a1a1a",
"scope" : "1",
"start_url" : "/test",
"display" : "standalone",
"orientation" : "natural"
}
和 sw.js
self.addEventListener('install', function(event) {
console.log('[Service Worker] Installing Service Worker ...', event);
event.waitUntil(
caches.open('static').then(function(cache) {
cache.addAll(['/test/', '/test/index.html', '/test/manifest.json']);
})
);
});
self.addEventListener('activate', function(event) {
console.log('[Service Worker] Activating Service Worker ....', event);
});
self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request).then(function(response) {
if (response) {
return response;
} else {
return fetch(event.request).then(function(res) {
return caches.open('dynamic').then(function(cache) {
cache.put(event.request.url, res.clone());
return res;
});
});
}
})
);
});
所以...目前,当我使用chrome从我的智能手机访问该网站时,一切都显示正确,标签颜色也很好,一切看起来都很好。但是我没有“添加到主屏幕”的横幅。
相反,当我在chrome的设置中,点击“添加到主屏幕”,并验证后,再进入添加的快捷方式时,该网站将作为应用程序启动,显示“启动画面”等等。
当我从电脑上访问该网站并观察“应用程序”和清单的调试器时,我有一个小链接“添加到主屏幕”。
你知道这可能是从哪里来的吗?
感谢帮助!
编辑:
我稍微进行了修改。我创建了一个子域名。现在我的URL如下:https://subdomain.example.com。所有内容都在子域名根目录下,在代码中,链接是相对的(例如:“img/name.png”)。
我的服务工作者没有任何错误,当我从电脑上使用Chrome浏览器访问时,我进入开发者工具-> 应用程序-> 清单选项卡,并点击“添加到主屏幕”时,横幅出现,可以将其添加到应用程序中,验证后正常工作。
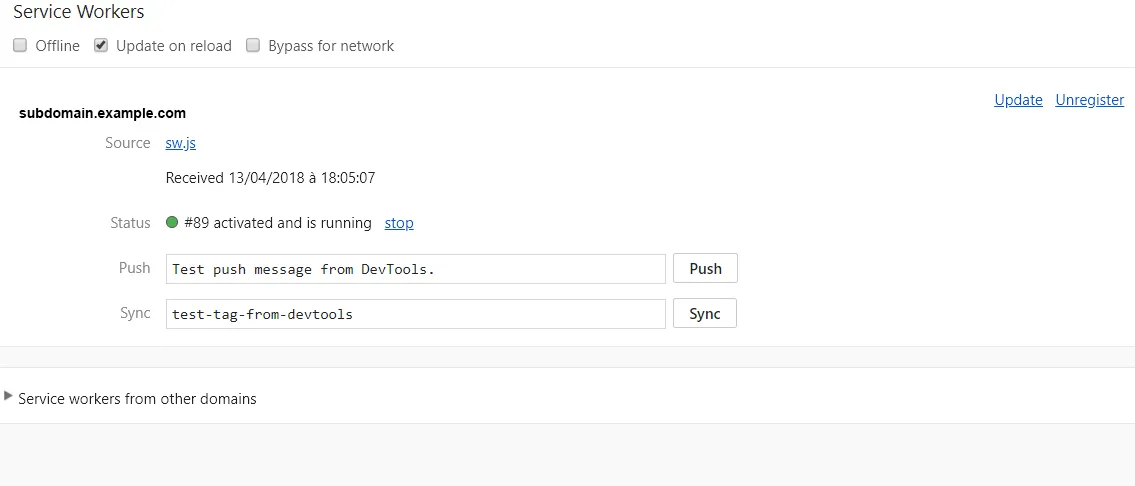
当我在Chrome开发者工具-> 应用程序-> 服务工作者选项卡中看到的就是这个样子:
但是在我的智能手机上,我仍然没有得到提供“添加到主屏幕”的横幅。如果有人有想法,请告诉我...