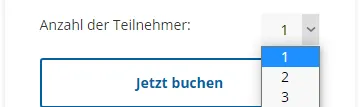
我想要消除下拉列表外部出现的边框。
我尝试了:
select#xyz option {
Border: none;
}
但这对我没有用。
我想要消除下拉列表外部出现的边框。
我尝试了:
select#xyz option {
Border: none;
}
但这对我没有用。
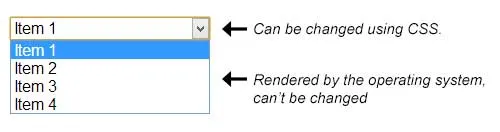
你无法对下拉菜单本身进行样式设置,只能对输入字段进行样式设置。该框由操作系统渲染。

如果您希望更多地控制输入字段的外观,可以考虑使用JavaScript解决方案。
然而,如果您的意图是从输入字段中删除边框,则您的选择器是错误的。请尝试使用以下选择器:
select#xyz {
border: none;
}
你能得到的最多是:
select#xyz {
border:0px;
outline:0px;
}
你无法完全地为它添加样式,但你可以尝试一些类似的东西
select#xyz {
-webkit-appearance: button;
-webkit-border-radius: 2px;
-webkit-box-shadow: 0px 1px 3px rgba(0, 0, 0, 0.1);
-webkit-padding-end: 20px;
-webkit-padding-start: 2px;
-webkit-user-select: none;
background-image: url(../images/select-arrow.png),
-webkit-linear-gradient(#FAFAFA, #F4F4F4 40%, #E5E5E5);
background-position: center right;
background-repeat: no-repeat;
border: 1px solid #AAA;
color: #555;
font-size: inherit;
margin: 0;
overflow: hidden;
padding-top: 2px;
padding-bottom: 2px;
text-overflow: ellipsis;
white-space: nowrap;
}
你可以简单地使用:
select {
border: none;
outline: none;
scroll-behavior: smooth;
}
由于下拉列表边框不可编辑,您无法对其进行任何操作,但这肯定会修复您最初的外观。
select {
border: 0px;
outline: 0px;
}
但是你可以将 select 元素的边框设置成容器的背景色,这样它就能正常使用了。
.participants-amount {
background-color: #f8f8f8;
padding: 5px 5px 5px 15px;
border: 1px solid #f8f8f8;
}