我正在使用ion-list标签中的no-lines属性,该属性可以删除每个ion-item之间的分割线,但它会保留底部边框,而我想要删除它。
removeBorder.html
<ion-content>
<ion-list no-lines>
<ion-item-sliding *ngFor="let message of Messages">
<ion-item>
<ion-thumbnail item-left>
<img src="{{message.logo._url}}">
</ion-thumbnail>
<ion-item class="blurb" text-wrap detail-push>{{message.message}}</ion-item>
</ion-item>
<ion-item-options side="left">
<button ion-button color="custom" (click)="more()">More</button>
</ion-item-options>
<ion-item-options side="right">
<button ion-button color="light" (click)="other()">Other</button>
</ion-item-options>
</ion-item-sliding>
</ion-list>
</ion-content>
removeBorder.scss
.blurb {
font-size: 11px;
font-family: 'Arial', sans-serif;
color: #585b60;
text-transform: none;
text-overflow: visible;
}
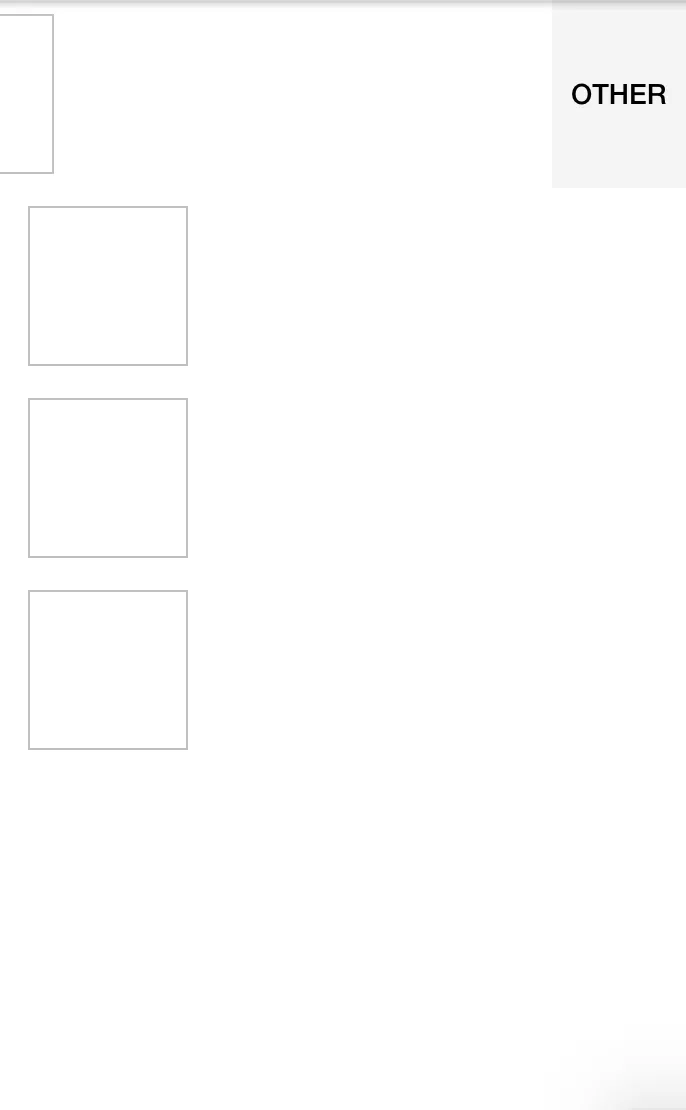
在这里,您可以看到顶部线条是消息底部的项目边框,我希望将其移除;列表边框也需要被移除,底部线条是选项卡栏的顶部,位置正好在需要的位置。 列表中没有其他行,仅有这两个底部边框。