
我目前使用一个包含2个底部对齐单元格的表格来实现这一点。虽然我可以接受这种表格解决方案,但我想知道是否有可能只用CSS和HTML(不需要JavaScript)就能实现。
要求:
* 文本和图像的大小未知,但是两者的组合宽度不会超过包含元素的宽度。 (例如,如果我稍后想更改图像或文本,则不希望深入到ccs文件中)
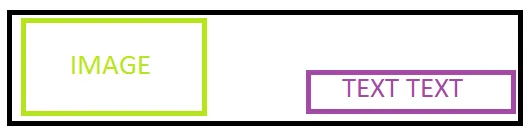
* 图像与左侧对齐,而文本(实际上是水平列表)与右侧对齐。
编辑:回应 Kos,
- 文本和图像的大小都是动态的,无论是高度还是宽度,但两个元素的组合宽度不会超过包含元素的宽度。
- 图像和文本应该底部对齐。
- 包含元素应紧密适合最高的元素。