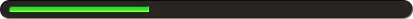
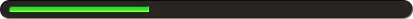
我希望我的进度条看起来像这样: 我不想使用图片,所以我尝试用形状来制作它:
我不想使用图片,所以我尝试用形状来制作它:
 我不想使用图片,所以我尝试用形状来制作它:
我不想使用图片,所以我尝试用形状来制作它:<item android:id="@android:id/background">
<shape>
<corners android:radius="50dp" />
<gradient
android:angle="270"
android:centerColor="#2a2723"
android:centerY="0.75"
android:endColor="#2a2723"
android:startColor="#2a2723" />
</shape>
</item>
<item android:id="@android:id/secondaryProgress">
<clip>
<shape>
<corners android:radius="50dp" />
<gradient
android:angle="270"
android:centerColor="#16e61c"
android:centerY="0.75"
android:endColor="#9dfd6e"
android:startColor="#16e61c" />
</shape>
</clip>
</item>
<item android:id="@android:id/progress">
<clip>
<shape>
<corners android:radius="50dp" />
<gradient
android:angle="270"
android:endColor="#9dfd6e"
android:startColor="#16e61c" />
</shape>
</clip>
</item>
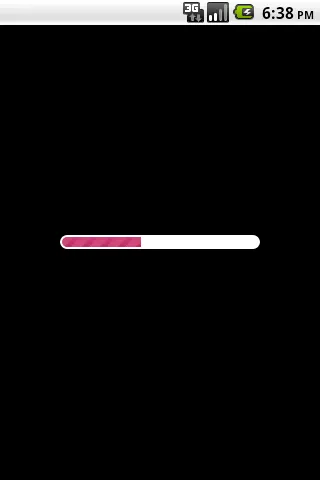
但是我无法为绿色线条设置填充(我已经尝试在可能的地方设置了它),而且我也无法制作出这样的圆角(看起来像corners android:radius不起作用)。请帮帮我。