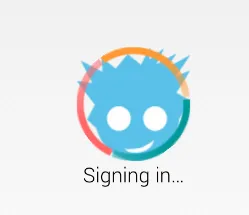
我正在尝试制作自己的自定义进度条,为此我创建了一个spinner_inner和一个spinner_outer,但是我的内部大小太大并且重叠在外部上。

我的活动
<ProgressBar
style="@style/Spinner"
android:layout_width="100dp"
android:layout_height="100dp"
android:indeterminateDrawable="@drawable/loading" />
<TextView
android:id="@+id/login_status_message"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="16dp"
android:fontFamily="sans-serif-light"
android:text="@string/login_progress_signing_in"
android:textAppearance="?android:attr/textAppearanceMedium" />
</LinearLayout>
我的风格
<style name="Spinner">
<item name="android:indeterminate">true</item>
<item name="android:indeterminateDrawable">@drawable/spinner_outer</item>
<item name="android:indeterminateDuration">2000</item>
<item name="android:indeterminateOnly">true</item>
</style>
我的XML
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item android:drawable="@drawable/spinner_inner"/>
<item>
<rotate
android:fromDegrees="0"
android:interpolator="@android:anim/linear_interpolator"
android:pivotX="50%"
android:pivotY="50%"
android:toDegrees="360" >
<bitmap
android:antialias="true"
android:filter="true"
android:src="@drawable/spinner_outer" />
</rotate>
</item>
</layer-list>
我已经搜索过答案,但没有成功。