我一直在使用JavaScript制作透视投影渲染演示,最近我添加了透视投影,它的工作方式很正常,只是当我放大时出现了问题。
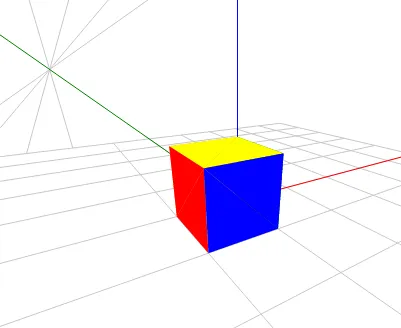
这里是这种奇怪行为的图片:

请注意如何使网格线聚集到一个点。
所以我对两件事有疑问:我正在使用的缩放公式是否不正确,或者在透视投影数学中有些东西我还没有理解。
对于缩放,我只有一个全局变量window.scaleFactor,我将其与每个点相乘:
Point.prototype.projection = function(matrix){
var point = $M([[this.x *window.scaleFactor],[this.y * window.scaleFactor],[this.z * window.scaleFactor],[1]]);
var projection = matrix.x(point);
return new Point(projection.e(1,1)/projection.e(4,1) + window.panX,projection.e(2,1)/projection.e(4,1) + window.panY,0);
}
那么,这样做是正确的吗?还是缩放计算应该与视点相关?您可以在此处尝试演示:http://ahmedkotb.0fees.net/3d/projection_demo.html。编辑:您可以使用鼠标滚轮进行缩放,并通过在画布内拖动来旋转...对不起,我只在chrome上测试过这个。任何插图都将不胜感激,谢谢。