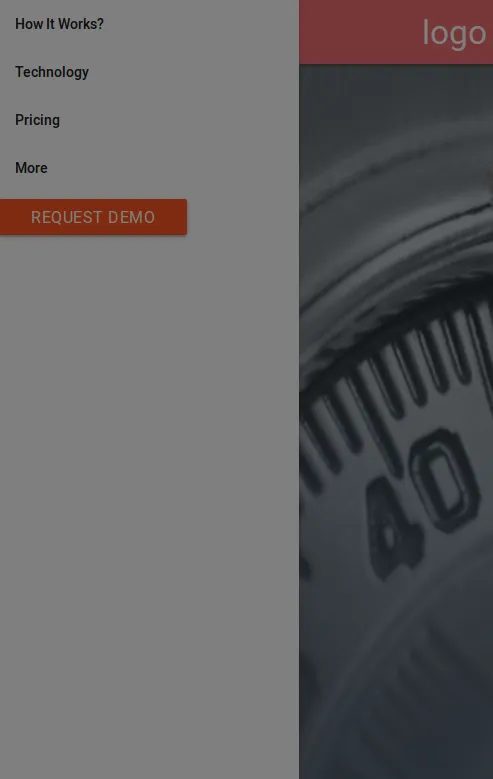
我正在使用Materialize css,并希望在中小屏幕上将导航栏转换为侧边栏。我按照文档中的方法来实现。问题是当我点击菜单按钮时,侧边栏会打开,但出现了下面的图片所示的情况。
由于侧边栏覆盖了整个页面,甚至包括侧边栏本身,我无法单击侧边栏中的链接。当我尝试单击链接时,它会关闭。有什么建议如何解决这个问题吗?
HTML:
<div class="navbar-fixed">
<nav class="">
<div class="nav-wrapper red lighten-1">
<div class="container-fluid">
<a href="#!" class="brand-logo">
<img src="img/logo.png">
</a>
<a href="#" data-activates="mobile-sidenav" class="button-collapse"><i class="material-icons">menu</i></a>
<ul class="right hide-on-med-and-down">
<li><a href="#">How It Works?</a></li>
<li><a href="#">Technology</a></li>
<li><a href="#">Pricing</a></li>
<li><a href="#">More</a></li>
<li><button class="waves-effect waves-light btn deep-orange">Request Demo</button></li>
</ul>
<ul class="side-nav" id="mobile-sidenav">
<li><a href="#">How It Works?</a></li>
<li><a href="#">Technology</a></li>
<li><a href="#">Pricing</a></li>
<li><a href="#">More</a></li>
<li><button class="waves-effect waves-light btn deep-orange">Request Demo</button></li>
</ul>
</div>
</div>
</nav>
</div>
我意识到导航栏固定的 z-index 值为997(与侧边栏遮罩层相同),我认为这可能会导致问题。但是,侧边栏具有固定定位和z-index值为999。即使它具有固定位置,它是否仍然依赖于其父元素?
编辑:我可以通过更改侧边栏遮罩层的 left 属性来解决它,但我不想手动设置它。我正在寻找另一种解决方法。


z-index引起的。默认情况下,导航ul应该有z-index: 999;,而#sidenav-overlay则为z-index: 997;。确保您没有覆盖自己的z-index属性。 - josephtingz-index为999,而侧边导航覆盖层的z-index为997。 - Bünyamin Sarıgül