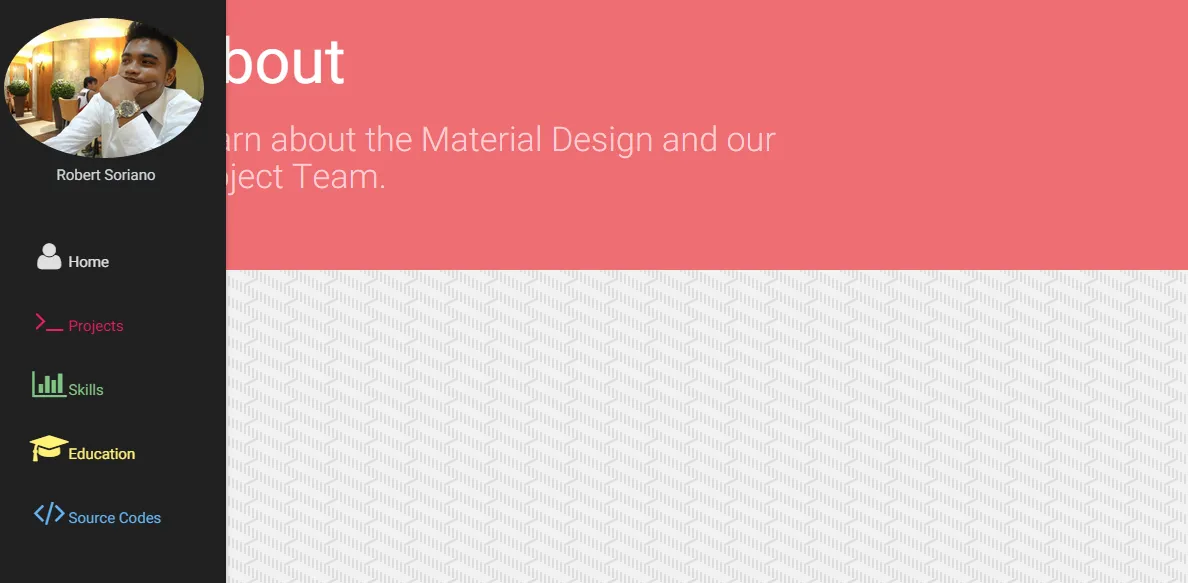
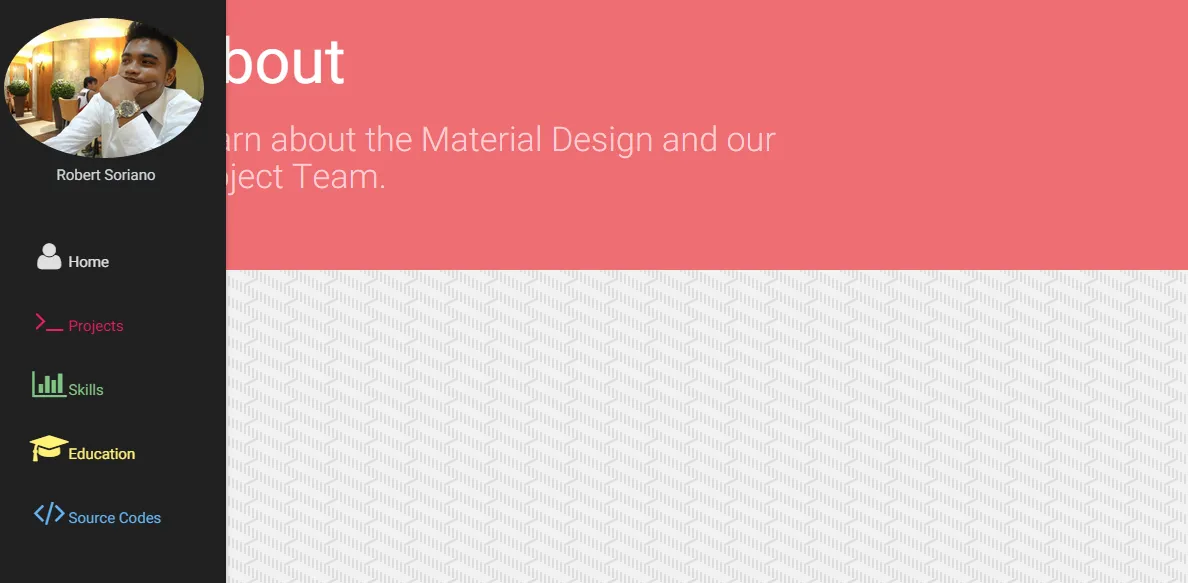
我正在使用Materialize CSS设计我的个人作品集,目前遇到了一些问题。目前我的网站外观如下所示: 你可以看到,关于部分在导航栏下面,这是我的问题。我希望将其向右移动,以便能够看到它。我目前的代码是:
你可以看到,关于部分在导航栏下面,这是我的问题。我希望将其向右移动,以便能够看到它。我目前的代码是:
 你可以看到,关于部分在导航栏下面,这是我的问题。我希望将其向右移动,以便能够看到它。我目前的代码是:
你可以看到,关于部分在导航栏下面,这是我的问题。我希望将其向右移动,以便能够看到它。我目前的代码是:<!DOCTYPE html>
<html>
<head>
<!--Import Font awesome Icon Font-->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/font-awesome/4.4.0/css/font-awesome.min.css">
<!--Import materialize.css-->
<link type="text/css" rel="stylesheet" href="css/materialize.css" media="screen,projection"/>
<link type="text/css" rel="stylesheet" href="css/style.css" />
<!--Let browser know website is optimized for mobile-->
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
</head>
<body>
<header>
<ul id="staggered-list" class="side-nav fixed grey darken-4 blue-grey-text text-lighten-4 go">
<br />
<div style="text-align:center;" id="profilepic">
<img src="./images/robertsoriano.jpg" alt="" class="circle responsive-img" width="200"> <br />
Robert Soriano
</div>
<br /> <br />
<li><a class="grey-text text-lighten-2" href="#"><i class="fa fa-user fa-2x fa-fw"></i>Home</a></li>
<li><a id="links" class="pink-text lighten-2" href="#"><i class="fa fa-terminal fa-2x fa-fw"></i>Projects</a></li>
<li><a id="links" class="green-text text-lighten-2" href="#"><i class="fa fa-bar-chart fa-2x fa-fw"></i>Skills</a></li>
<li><a id="links" class="yellow-text text-lighten-2" href="#"><i class="fa fa-graduation-cap fa-2x fa-fw"></i>Education</a></li>
<li><a id="links"class="blue-text text-lighten-2" href="#"><i class="fa fa-code fa-2x fa-fw"></i>Source Codes</a></li>
</ul>
</header>
<main>
<div class="section">
<div class="container">
<div class="row">
<div class="col s12 m9">
<h1 class="header center-on-small-only">About</h1>
<h4 class ="light red-text text-lighten-4 center-on-small-only">Learn about the Material Design and our Project Team.</h4>
</div>
</div>
</div>
</div>
</main>
<!--Import jQuery before materialize.js-->
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/materialize.min.js"></script>
<script>
$(document).ready(function() {
Materialize.fadeInImage('#profilepic');
Materialize.showStaggeredList('#staggered-list');
});
</script>
</body>
</html>
style.css
body {
background-image: url("../images/small_steps.png");
background-color: #cccccc;
}
.go a:before,
.go a:after {
display: inline-block;
opacity: 0;
-webkit-transition: -webkit-transform 0.3s, opacity 0.2s;
-moz-transition: -moz-transform 0.3s, opacity 0.2s;
transition: transform 0.3s, opacity 0.2s;
}
.go a:before {
margin-right: 10px;
content: '[';
-webkit-transform: translate(20px);
-moz-transform: translate(20px);
transform: translate(20px);
}
.go a:after {
margin-left: 10px;
content: ']';
-webkit-transform: translate(-20px);
-moz-transform: translate(-20px);
transform: translate(-20px);
}
.go a:hover:before,
.go a:hover:after,
.go a:focus:before,
.go a:focus:after {
opacity: 1;
-webkit-transform: translate(0px);
-moz-transform: translate(0px);
transform: translate(0px);
}
Fiddle: https://jsfiddle.net/ugwwxk64/
非常感谢任何帮助。谢谢。