我已经先引入了 Materialize 的 CSS,然后再链接我的 CSS 文件。
在我的 CSS 文件中,我有一个示例类,将 background-color 属性设置为 red,但是这并没有覆盖 materialize-css 设置的默认颜色。
以下是示例: https://jsfiddle.net/79ss2eyr/1/ 我不想更改 materialize 源文件中的任何内容,而是想添加额外的类并设置我的额外颜色。
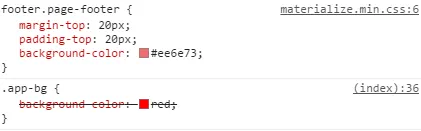
以下是检查器显示的内容: 我该如何做,为什么我的CSS属性不能覆盖Materialize的属性,因为它是在框架之后链接的?
在我的 CSS 文件中,我有一个示例类,将 background-color 属性设置为 red,但是这并没有覆盖 materialize-css 设置的默认颜色。
以下是示例: https://jsfiddle.net/79ss2eyr/1/ 我不想更改 materialize 源文件中的任何内容,而是想添加额外的类并设置我的额外颜色。
以下是检查器显示的内容: 我该如何做,为什么我的CSS属性不能覆盖Materialize的属性,因为它是在框架之后链接的?