我正在创建一个地形网格,并按照这个SO回答的方法尝试将我的CPU计算的法线迁移到基于着色器的版本,以通过减少网格分辨率并在片段着色器中使用法线贴图来提高性能。
我正在使用MapBox高度图作为地形数据。瓦片看起来像这样:
每个像素的高程由以下公式给出:const elevation = -10000.0 + ((red * 256.0 * 256.0 + green * 256.0 + blue) * 0.1);
我的原始代码首先创建了一个密集网格(256*256个由2个三角形组成的正方形),然后计算三角形和顶点法向量。为了获得视觉上令人满意的结果,我将高程除以5000来匹配场景中瓦片的宽度和高度(将来我会进行正确的计算以显示真实的高程)。
我使用了以下简单的着色器进行绘制:
顶点着色器:
uniform mat4 u_Model;
uniform mat4 u_View;
uniform mat4 u_Projection;
attribute vec3 a_Position;
attribute vec3 a_Normal;
attribute vec2 a_TextureCoordinates;
varying vec3 v_Position;
varying vec3 v_Normal;
varying mediump vec2 v_TextureCoordinates;
void main() {
v_TextureCoordinates = a_TextureCoordinates;
v_Position = vec3(u_View * u_Model * vec4(a_Position, 1.0));
v_Normal = vec3(u_View * u_Model * vec4(a_Normal, 0.0));
gl_Position = u_Projection * u_View * u_Model * vec4(a_Position, 1.0);
}
片段着色器:
precision mediump float;
varying vec3 v_Position;
varying vec3 v_Normal;
varying mediump vec2 v_TextureCoordinates;
uniform sampler2D texture;
void main() {
vec3 lightVector = normalize(-v_Position);
float diffuse = max(dot(v_Normal, lightVector), 0.1);
highp vec4 textureColor = texture2D(texture, v_TextureCoordinates);
gl_FragColor = vec4(textureColor.rgb * diffuse, textureColor.a);
}
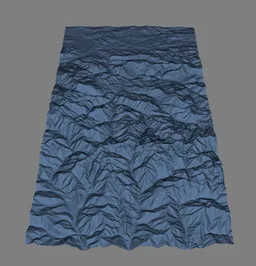
它运行缓慢,但提供了视觉上令人满意的结果:
现在,我已经删除了所有基于CPU的法线计算代码,并用以下着色器替换了我的着色器:顶点着色器:
#version 300 es
precision highp float;
precision highp int;
uniform mat4 u_Model;
uniform mat4 u_View;
uniform mat4 u_Projection;
in vec3 a_Position;
in vec2 a_TextureCoordinates;
out vec3 v_Position;
out vec2 v_TextureCoordinates;
out mat4 v_Model;
out mat4 v_View;
void main() {
v_TextureCoordinates = a_TextureCoordinates;
v_Model = u_Model;
v_View = u_View;
v_Position = vec3(u_View * u_Model * vec4(a_Position, 1.0));
gl_Position = u_Projection * u_View * u_Model * vec4(a_Position, 1.0);
}
片段着色器:
#version 300 es
precision highp float;
precision highp int;
in vec3 v_Position;
in vec2 v_TextureCoordinates;
in mat4 v_Model;
in mat4 v_View;
uniform sampler2D u_dem;
uniform sampler2D u_texture;
out vec4 color;
const vec2 size = vec2(2.0,0.0);
const ivec3 offset = ivec3(-1,0,1);
float getAltitude(vec4 pixel) {
float red = pixel.x;
float green = pixel.y;
float blue = pixel.z;
return (-10000.0 + ((red * 256.0 * 256.0 + green * 256.0 + blue) * 0.1)) * 6.0; // Why * 6 and not / 5000 ??
}
void main() {
float s01 = getAltitude(textureOffset(u_dem, v_TextureCoordinates, offset.xy));
float s21 = getAltitude(textureOffset(u_dem, v_TextureCoordinates, offset.zy));
float s10 = getAltitude(textureOffset(u_dem, v_TextureCoordinates, offset.yx));
float s12 = getAltitude(textureOffset(u_dem, v_TextureCoordinates, offset.yz));
vec3 va = (vec3(size.xy, s21 - s01));
vec3 vb = (vec3(size.yx, s12 - s10));
vec3 normal = normalize(cross(va, vb));
vec3 transformedNormal = normalize(vec3(v_View * v_Model * vec4(normal, 0.0)));
vec3 lightVector = normalize(-v_Position);
float diffuse = max(dot(transformedNormal, lightVector), 0.1);
highp vec4 textureColor = texture(u_texture, v_TextureCoordinates);
color = vec4(textureColor.rgb * diffuse, textureColor.a);
}
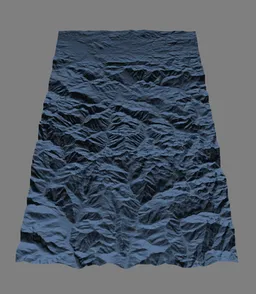
现在它几乎瞬间加载,但是有些问题:
- 在片段着色器中,我必须将高程乘以6而不是除以5000,才能得到接近原始代码的结果
- 结果不理想。特别是当我倾斜场景时,阴影非常暗(倾斜得越多,阴影就越暗):
你能发现是什么原因导致了这种差异吗?
编辑:我创建了两个JSFiddles:
- 第一个版本使用CPU计算顶点法线:http://jsfiddle.net/tautin/tmugzv6a/10
- 第二个版本使用GPU计算法线贴图:http://jsfiddle.net/tautin/8gqa53e1/42
当你调整倾斜滑块时,问题就会出现。