I have the following HTML:
<span id="ctl00_smpWeb" class="breadcrumb hidOverflow">
<span>
<a href="default.aspx" title="Home">
<img src="umb.png" alt="Home" title="Home" class="home" style="vertical-align: middle;" />
</a>
</span>
<span></span>
<span>Services</span>
</span>
CSS:
.breadcrumb {
font: 9px 'Verdana', 'Graduate', 'Arial', 'Helvetica', 'sans-serif';
height: 30px;
color: #9b9b9b;
width: 100%;
font-weight: bold;
}
.hidOverflow {
overflow: hidden;
}
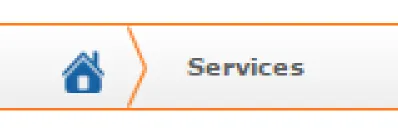
输出结果:

主页图标在两条橙色线的垂直中心不对齐,而文本是对齐的。
请帮忙使其居中。
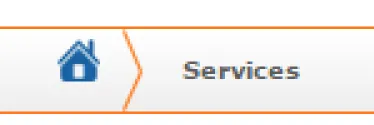
如果我从图像中删除了垂直对齐,则会出现以下情况:

span.breadcrumb > span {line-height: 30px; height: 30px;}- vaso123