我想让一个带有溢出隐藏的div中心化一张图片,就像一个框架,无论图片大小如何都居中。
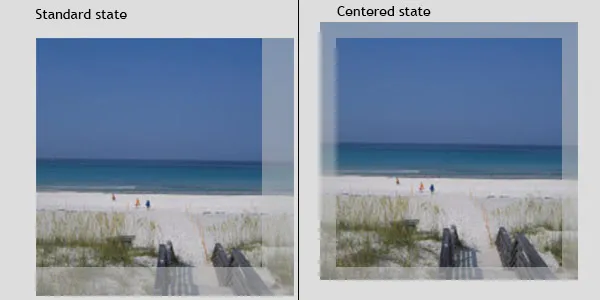
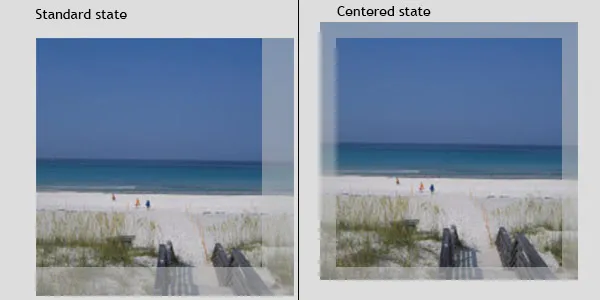
请看图片获取更多信息: 标准状态是永远使用overflow:hidden;,但需要使其始终居中,即使是比框架大三倍的图片。
标准状态是永远使用overflow:hidden;,但需要使其始终居中,即使是比框架大三倍的图片。
*这里是JSfiddle http://jsfiddle.net/UL3qp/4/ *编辑
最后需要循环此事件。
<div class="holder">
<div id="frame">
<img src="http://www.travelblog.org/Wallpaper/pix/tb_fiji_sunset_wallpaper.jpg" class="centerme"/>
</div>
</div>
请看图片获取更多信息:
 标准状态是永远使用overflow:hidden;,但需要使其始终居中,即使是比框架大三倍的图片。
标准状态是永远使用overflow:hidden;,但需要使其始终居中,即使是比框架大三倍的图片。*这里是JSfiddle http://jsfiddle.net/UL3qp/4/ *编辑
最后需要循环此事件。
text-align: center;就可以解决问题:http://jsbin.com/ufozol/1/ - balexandre