给定一个任意宽高比的 div,如何最好地放置和样式化一张图片(同样具有任意宽高比),以便满足以下条件:
- 图片被内切并居中
- 其尺寸和位置使用相对值设置,因此当框架统一缩放时,图像将自动保持内切和居中(仅在最初插入图像或框架宽高比更改时才需要 JavaScript)
- 最小化额外标记

标记
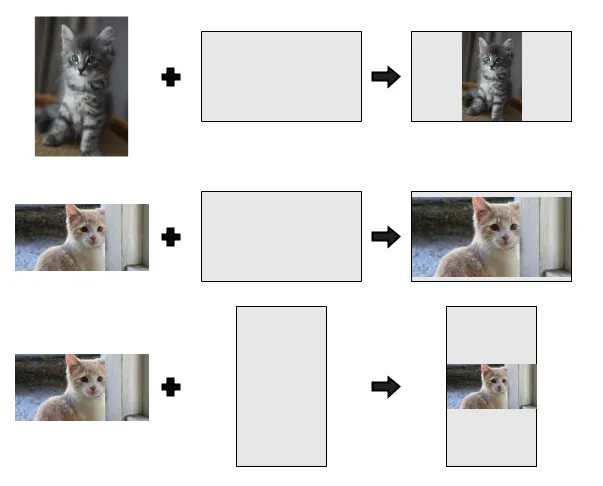
Should pillarbox
<div class="frame">
<img src="http://www.placekitten.com/200/300" />
</div>
Should letterbox
<div class="frame">
<img src="http://www.placekitten.com/300/200" />
</div>
CSS
.frame {
width: 200px;
height: 200px;
border: 2px solid black;
margin: 10px 0px 100px 0;
}