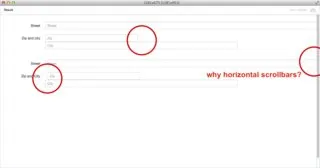
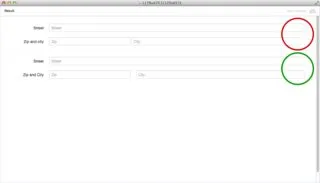
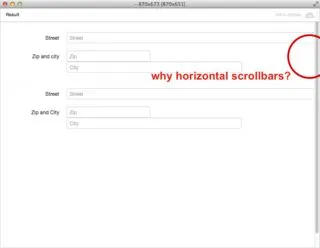
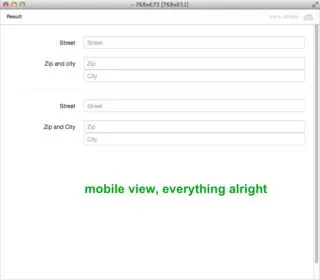
我正在尝试使用“form-horizontal”在Bootstrap中将两个输入(如邮编和城市)并排对齐。我尝试使用“div.row”包装器与“spanX”类结合使用“input-block-level”。或者,我尝试省略“div.row”,直接给予输入“spanX”类。问题是,输入的宽度不同。也许这是一个错误,但在某个视口(需要“bootstrap-responsive.css”)下,它可以正常工作,但在大视口下有时会出现水平滚动条。Bootstrap的响应样式表不应该自适应大小吗?将整个代码包装在“div.container”中会使情况变得更糟。也许您甚至可以向我展示一些完全不同的解决方案?我为您准备了一个jsFiddle和一些屏幕截图。您可以在标题中找到窗口大小和视口大小(用方括号括起来)。单击图像以获取全尺寸。
2个回答
1
请记住,
标签是这种多行输入情况下的另一个问题。它们需要160px,因此与
我在您的第二行中添加了两个类,
更好的设计决策是摆脱标签 - 占位符已经完成了它们的工作 - 如果同一行有多个输入区域。这样,您可以使用整个11列。
由于12列结构,水平滚动条有时会出现,因此通过在body元素上设置"overflow-x:hidden"来消除它。
spanX类是使用百分比实现的,因此当在同一行放置多个输入区域时,有时边缘不会对齐。因此,当您使用span12类时,该div的成员可能会变形。标签是这种多行输入情况下的另一个问题。它们需要160px,因此与
span12输入区域不兼容。它们最适合每行一个输入和span1-span10。<form class="container-fluid">
<div class="control-group">
<div class="controls row-fluid">
<input type="text" class="span11" placeholder="Street" />
</div>
<div class="controls controls-row row-fluid">
<input type="text" class="span4" placeholder="Zip" />
<input type="text" class="span7" placeholder="City" />
</div>
</div>
</form>
我在您的第二行中添加了两个类,
controls-row和row-fluid - 第一个将行对齐,而另一个使长度流动。更好的设计决策是摆脱标签 - 占位符已经完成了它们的工作 - 如果同一行有多个输入区域。这样,您可以使用整个11列。
由于12列结构,水平滚动条有时会出现,因此通过在body元素上设置"overflow-x:hidden"来消除它。
- banjoSas
0
因为你正在更改的样式仅适用于移动屏幕设备。如果您使用上面的代码;
.input-block-level{
width:60%;
}
你只能在移动视口示例-320px/480px上找到zip和country输入对齐,而在以上的视口上则不起作用。因此,您必须添加任何样式,例如在其他媒体查询中添加768px或任何您想要的内容。
您的代码将以任何成本工作,无论是通过class方法还是通过input[type="text"]方法进行样式设置,唯一需要注意的是它们应该在确切的媒体查询中。
- Akshaya Raghuvanshi
1
网页内容由stack overflow 提供, 点击上面的可以查看英文原文,
原文链接
原文链接
- 相关问题
- 9 使用flexbox将两个元素置于中心并排列在一起
- 4 似乎无法将两个文本输入框绑定在一起
- 9 Bootstrap列垂直堆叠而非水平排列
- 6 如何将两个div以左浮动的方式排列在一起(垂直排列),并将另外两个div以右浮动的方式排列在一起(垂直排列)?
- 3 将Bootstrap输入框水平排列
- 14 Twitter Bootstrap 中表单水平排列时的普通(垂直)形式
- 5 Twitter Bootstrap 水平表单
- 8 Bootstrap表单中水平排列的复选框垂直对齐但没有标签文本
- 8 Twitter Bootstrap表单水平排列在模态框中
- 5 使用Twitter Bootstrap将表单字段水平排列







.input-block-level是为了实现100%宽度而设计的。我希望input具有该宽度。很遗憾,你的回答并没有帮助到我 :( - Jan