我有一个多行表单,其中一行我想使用Bootstrap水平分组两个输入框和一个按钮。 以下是JSFIDDLE链接:JSFIDDLE
<form>
<div class="form-group">
<lable>first :</lable>
<div class="input-group">
<input type="text" class="form-control" value="123" style="width:50px;"/> <span class="input-group-btn"
style="width:0px;"></span>
<input type="text" class="form-control" value="test2" disabled/>
</div>
</div>
<div class="form-group">
<lable>second :</lable>
<div class="input-group">
<input type="text" class="form-control" value="123" style="width:50px;"/> <span class="input-group-btn"
style="width:0px;"></span>
<input type="text" class="form-control" value="test2" disabled/> <span class="input-group-btn">
<button class="btn btn-primary" type="button">...</button>
</span>
</div>
</div>
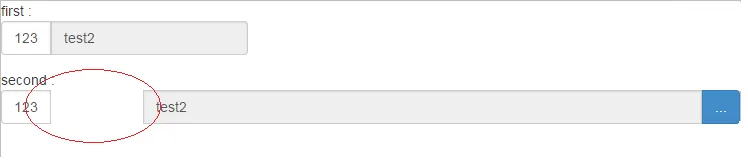
问题是在输入框之间存在空白:
 如何使输入框和按钮并排对齐且没有空格?
如何使输入框和按钮并排对齐且没有空格?更新: 我不希望第二个输入框的值为“test2”的宽度固定,但第一个输入框和按钮的宽度固定。