我将使用Bootstrap创建一个表单,字段是水平的,但标签在字段上方。我的HTML代码如下:
<form class="form-inline">
<fieldset class="span6">
<legend>Personal Details</legend>
<label>Firstname</label><input class="span12" type="text">
<label>Surname</label><input class="span12" type="text">
<label for="PhoneNumber">Phone Number</label><input id="PhoneNumber" class="span6" type="text">
<label for="MobilePhone">Mobile Phone</label><input id="MobilePhone" class="span6" type="text">
<label>Email Address</label><input class="span12" type="text">
</fieldset>
<fieldset class="span6">
<legend>Address Details</legend>
</fieldset>
</form>
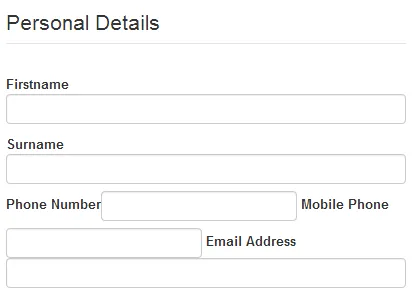
这将会产生一个看起来像这样的表单: