我需要保持中间的网格项目为空。我认为可以使用以下属性实现:grid-template-areas
grid-template-areas:
"header . header"
"main . ."
"footer . footer";
但是这不幸地不能给出正确的显示。
所以我用了5个名为item-a到item-e的类,在CSS中设置了网格中的正确位置。然而,这种方法并不感觉很有效率。有人知道如何使它更加高效吗?
.content-container {
width: 51.5em;
height: 30em;
padding: 2.125em 1.5em;
display: grid;
grid-template-columns: 45% auto 45%;
grid-template-rows: auto;
}
.item-a {
grid-column: 1;
grid-row: 1 / 3;
}
.item-b {
grid-column: 3;
grid-row: 1 / 3;
}
.item-c {
grid-column: 1;
grid-row: 2 / 3;
}
.item-d {
grid-column: 1;
grid-row: 3 / 3;
}
.item-e {
grid-column: 3;
grid-row: 3 / 3;
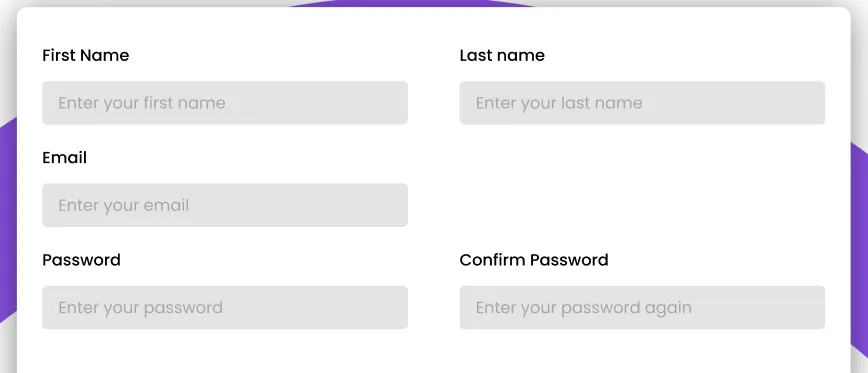
}<div class="content-container">
<div class="item-a">
<label for="firstName" class="label">First Name</label>
<input id="firstName" type="text" class="input" placeholder="Enter your first name">
</div>
<div class="item-b">
<label for="lastName" class="label">Last Name</label>
<input id="lastName" type="text" class="input" placeholder="Enter your last name">
</div>
<div class="item-c">
<label for="email" class="label">Email</label>
<input id="email" type="email" class="input" placeholder="Enter your email">
</div>
<div class="item-d">
<label for="password" class="label">Password</label>
<input id="password" type="password" class="input" placeholder="Enter your password">
</div>
<div class="item-e">
<label for="passwordConfirmation" class="label">Confirm Password</label>
<input id="passwordConfirmation" type="password" class="input" placeholder="Enter your password again">
</div>
</div>
grid-template-areas属性来实现这个的方法? - Ezrab_