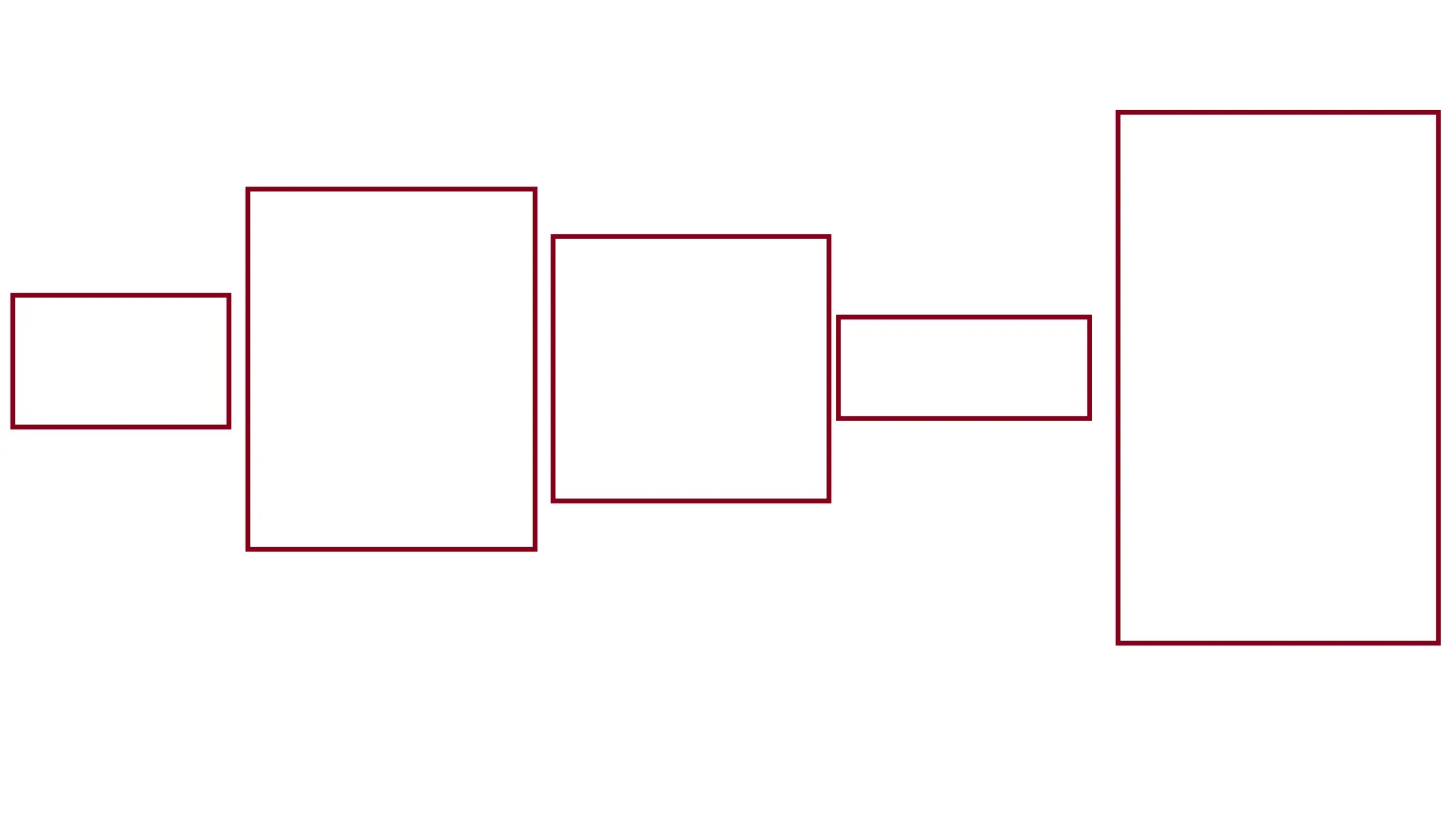
我正在尝试使用CSS网格布局实现单行垂直居中的布局。这是一个大致的草图:
注意:
- 我只有一行项目
- 项目的宽度可能相同
- 我不知道我有多少个项目(所以不想说80次“200px”)
- 项目高度不同,但需要垂直居中
HTML:
<div class="wrapper">
<div class="box a">A</div>
<div class="box b">B</div>
<div class="box c">C</div>
</div>
CSS:
.wrapper {
display: grid;
grid-gap: 10px;
grid-auto-columns: 200px;
background-color: #fff;
color: #444;
.box {
background-color: #444;
color: #fff;
border-radius: 5px;
padding: 20px;
font-size: 150%;
}
}
我尝试过这个,但它真的想要在一行上做多行而不是一行上的多列。
在CSS网格中,我可以进行单行垂直居中布局吗?如果可以,怎么做?