我试图在一个圆形头像小部件中显示用户的个人资料图片,但只有一小部分被显示出来。
CircleAvatar(
radius: 70,
backgroundImage: AssetImage("Images/headshot_1.jpg"),
)
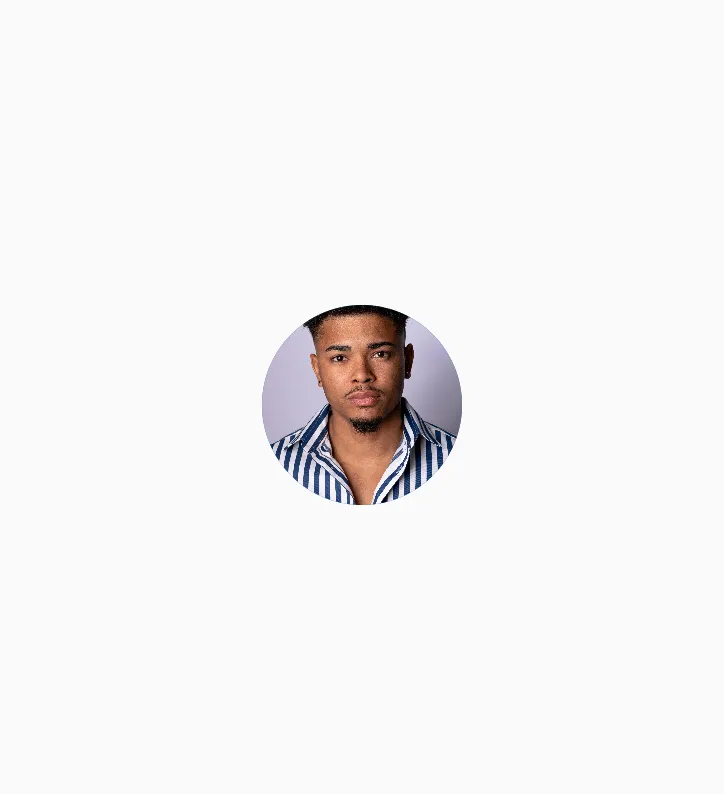
模拟器截图:

更新: 我将圆形头像包裹在行小部件中,已经解决了问题。
将 CircleAvatar 组件用 Center 组件包装起来。
Center(child:CircleAvatar())
foregroundImage 。正如官方文档所述,这个属性非常适合你的用例:个人头像。
以下是一个使用你在问题中展示的图片的示例:
import 'package:flutter/material.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
home: Scaffold(
body: Center(
child: CircleAvatar(
foregroundImage: AssetImage(
'myimage.png',
),
),
),
),
);
}
}
 如果您的问题仍然存在,则问题可能出现在您的上下文/小部件树中的其他地方。
如果您的问题仍然存在,则问题可能出现在您的上下文/小部件树中的其他地方。CircleAvatar(
radius: 70,
child: Image.asset(
"Images/headshot_1.jpg",
fit: BoxFit.cover,
height: 140,
width: 140,
),
);
我尝试运行了你的代码,结果显示出来是一个圆形。我使用了https://www.flaticon.com/free-icon/avatar_168724中的512像素。
你应该检查一下你正在使用的头像图片。
CircleAvatar(
radius: 70,
child: Image.asset('assets/1.png',
fit :BoxFit.cover,
),
)
CircleAvatar 没有 fit 参数。 - Adnan