我想设置一个多步骤的用户注册流程,每个步骤都将以条形图的形式突出显示。暗灰色条表示已完成的步骤,浅灰色条表示需要完成的步骤。我无法想到如何实现这一点,请给予建议。
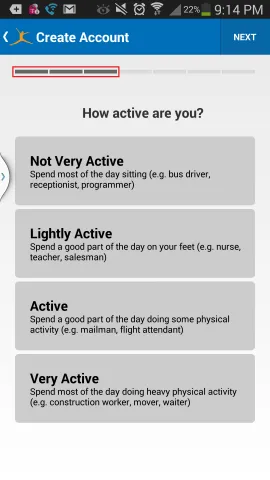
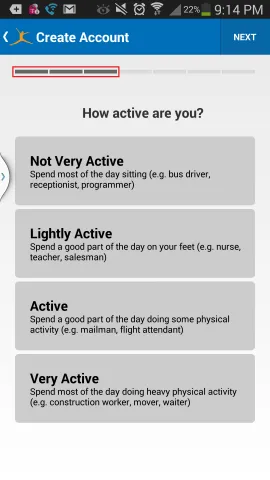
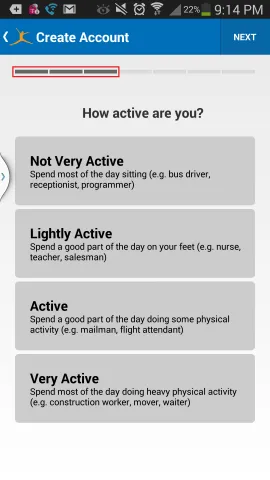
我们可以在myfitnesspal注册过程中看到这一点,如下图所示,我用红框圈出了它。
我们可以在myfitnesspal注册过程中看到这一点,如下图所示,我用红框圈出了它。


<RelativeLayout
android:id="@+id/layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<LinearLayout
android:id="@+id/tab_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:orientation="horizontal" >
<Button
android:id="@+id/step1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginTop="-5dp"
android:background="@drawable/tab_active" />
<Button
android:id="@+id/step2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginTop="-5dp"
android:background="@drawable/tab_active" />
<Button
android:id="@+id/step3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginTop="-5dp"
android:background="@drawable/tab_active" />
<Button
android:id="@+id/step4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="5dp"
android:layout_marginTop="-5dp"
android:background="@drawable/tab_active" />
</LinearLayout>
<LinearLayout
android:id="@+id/steptitle"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/tab_layout" >
<TextView
android:id="@+id/eventItemTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:ellipsize="end"
android:paddingLeft="15dp"
android:singleLine="true"
android:text="@string/symptomstitlebar"
android:textColor="@color/white_color"
android:textSize="14sp"
android:textStyle="bold" />
</LinearLayout>
<LinearLayout
android:id="@+id/content"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/event_title_layout"
android:orientation="horizontal"
android:paddingLeft="10dp"
android:paddingRight="10dp" >
<include
android:id="@+id/stepContent"
android:layout_width="match_parent"
android:layout_height="match_parent"
layout="@layout/event_tab_layout" />
</LinearLayout>
</RelativeLayout>
如果您可以接受连续的进度条,您可以使用自定义进度条,如this answer中所述。
如果您真的想要像图片中那样的单独分段,您可能需要创建一个“浅色”和“深色”的图像资源,并在水平LinearLayout中放置一堆ImageView。随着您进行下一步,您只需将该ImageView的drawable更改为“深色”图像资源即可。