我想在Android中像这个图片一样突出显示textview。我该怎么做?谢谢。
就像这个链接 http://youtube.com/watch?v=0qE3egNettY 中的效果。
就像这个链接 http://youtube.com/watch?v=0qE3egNettY 中的效果。
这是您想要的内容:
package org.pskink.shape;
import android.app.Activity;
import android.graphics.Canvas;
import android.graphics.Rect;
import android.graphics.Region;
import android.graphics.Picture;
import android.graphics.drawable.Drawable;
import android.graphics.drawable.PictureDrawable;
import android.os.Bundle;
import android.text.Spannable;
import android.text.SpannableStringBuilder;
import android.text.TextPaint;
import android.text.style.DynamicDrawableSpan;
import android.text.style.ForegroundColorSpan;
import android.util.Log;
import android.widget.TextView;
public class DrawableSpanTest extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.drawable_span_test);
TextView tv = (TextView) findViewById(R.id.text);
Spannable text = new SpannableStringBuilder("This is liric of the song");
setSpans(tv, text);
tv.setText(text);
}
private void setSpans(TextView tv, Spannable text) {
int blueColor = 0xff0000ff;
int redColor = 0xffff0000;
ForegroundColorSpan blue = new ForegroundColorSpan(blueColor);
ForegroundColorSpan red = new ForegroundColorSpan(redColor);
HalfColorSpan o = new HalfColorSpan("o", tv, blueColor, redColor);
text.setSpan(blue, 0, 14, 0);
text.setSpan(o, 14, 15, 0);
text.setSpan(red, 15, text.length(), 0);
}
class HalfColorSpan extends DynamicDrawableSpan {
private final static String TAG = "DrawableSpanTest.HalfColorSpan";
Picture mPicture;
public HalfColorSpan(String text, TextView tv, int c0, int c1) {
super(ALIGN_BASELINE);
mPicture = new Picture();
TextPaint p = tv.getPaint();
Rect bounds = new Rect();
p.getTextBounds(text, 0, text.length(), bounds);
float width = p.measureText(text);
float height = bounds.height();
float y = height;
Canvas c = mPicture.beginRecording((int) width, (int) height);
c.save(Canvas.CLIP_SAVE_FLAG);
// c.drawColor(0x22000000);
p = new TextPaint(p);
p.setColor(c0);
c.clipRect(0, 0, width / 2, height, Region.Op.REPLACE);
c.drawText(text, 0, y, p);
p.setColor(c1);
c.clipRect(width / 2, 0, width, height, Region.Op.REPLACE);
c.drawText(text, 0, y, p);
c.restore();
mPicture.endRecording();
}
@Override
public Drawable getDrawable() {
PictureDrawable d = new PictureDrawable(mPicture);
d.setBounds(0, 0, mPicture.getWidth(), mPicture.getHeight());
return d;
}
}
}
并且在 layout/drawable_span_test.xml 中:
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/text"
android:textSize="50dip"
android:gravity="center"
android:background="#eee"
/>
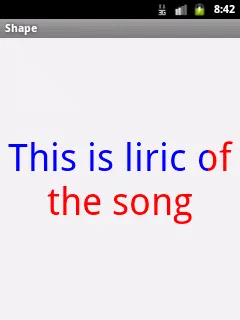
如下图所示:
 。
。试试这个,虽然不完全符合您的要求,但应该能够胜任:
String text = "<font color=#cc0030>This is layrics o</font> <font color=#ffff00>f the song</font>";
textview.setText(Html.fromHtml(text));